[JS + jquery] bxSlider 플러그인 이용해서 간단한 갤러리 만들기
2021. 11. 3. 11:10ㆍHTML + CSS + JS/JS 자바스크립트
728x90

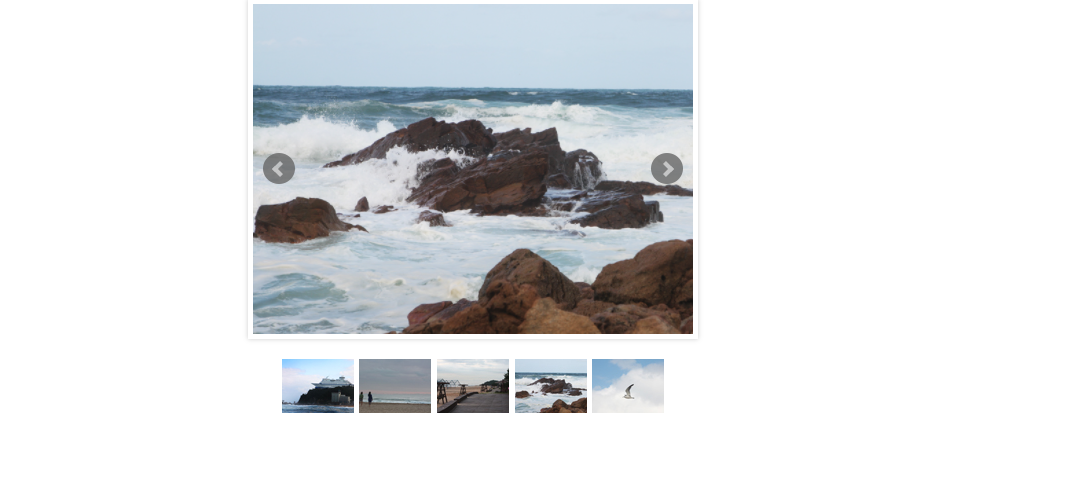
< > 화살표를 클릭하면 옆으로 이동할 수 있고, 자동으로 사진이 전환되고,
밑의 이미지를 클릭하면 그 이미지로 이동할 수 있도록 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<script src="js/jquery.js"></script>
<script src="js/jquery.bxslider.min.js"></script>
<link rel="stylesheet" href="css/jquery.bxslider.min.css">
<style>
*{margin: 0;padding: 0;}
li{list-style: none;}
#gallery_wrap{ margin: 0 auto; width: 450px;}
#gallery_wrap .bx-wrapper{margin-bottom: 20px;}
.slider-pager{text-align: center;}
.slider-pager li{display: inline;}
</style>
<script>
$(function() {
$(".slide_gallery").bxSlider({
auto : true,
autoControls : false,
pagerCustom : '.slider-pager'
});
});
</script>
</head>
<body>
<div id="gallery_wrap">
<ul class="slide_gallery">
<li><img src="images/pic_1.jpg" alt="사진1"></li>
<li><img src="images/pic_2.jpg" alt="사진2"></li>
<li><img src="images/pic_3.jpg" alt="사진3"></li>
<li><img src="images/pic_4.jpg" alt="사진4"></li>
<li><img src="images/pic_5.jpg" alt="사진8"></li>
</ul>
<ul class="slider-pager">
<li><a href="#" data-slide-index="0">
<img src="images/pic_t1.jpg" alt="사진1"></a>
</li>
<li><a href="#" data-slide-index="1">
<img src="images/pic_t2.jpg" alt="사진2"></a>
</li>
<li><a href="#" data-slide-index="2">
<img src="images/pic_t3.jpg" alt="사진3"></a>
</li>
<li><a href="#" data-slide-index="3">
<img src="images/pic_t4.jpg" alt="사진4"></a>
</li>
<li><a href="#" data-slide-index="4">
<img src="images/pic_t5.jpg" alt="사진5"></a>
</li>
</ul>
</div>
</body>
</html>
1️⃣ auto 는 슬라이드 자동 전환 여부를 설정하는 것으로 true로 설정하면 자동 전환 된다.
2️⃣ autoControls 는 자동 전환 여부에 대해 멈춤과 재생 버튼을 제공하는 것으로 false를 하면 제공되지 않는다.
3️⃣ pagerCustom 은 밑의 사진을 클릭하면 그에 대한 이미지로 이동할 수 있는 기능을 제공한다.
728x90
'HTML + CSS + JS > JS 자바스크립트' 카테고리의 다른 글
| [JSP] 세션 Session 생성,삭제 , session으로 로그인하기 (0) | 2021.11.03 |
|---|---|
| [JS + jquery] 제이쿼리 플러그인 만들어보기 (0) | 2021.11.03 |
| [JS + jquery] jquery-cookie 플러그인 (0) | 2021.11.03 |
| [JS + jquery] bxSlider 플러그인 (0) | 2021.11.03 |
| [JS + jquery] 제이쿼리 UI 플러그인 draggable(), Datepicker() (0) | 2021.11.03 |