2021. 11. 3. 10:33ㆍHTML + CSS + JS/JS 자바스크립트
1. jquery-cookie 플러그인
jquery-cookie 플러그인을 사용하면 간편하게 쿠키를 생성하고 쿠키 만료일을 설정할 수 있다.
❗ 쿠키
사이트를 방문한 사용자의 소량의 브라우저 정보를 저장할 수 있는 공간을 의미한다.
쿠키는 하나의 도메인당 최대 20개까지 생성할 수 있고 최대 4kb까지 저장할 수 있다.
쿠키를 사용하여 '3일동안 열지 않기', '최근에 본 상품' 등을 구현할 수 있다.
https://cdnjs.com/libraries/jquery-cookie
jquery-cookie - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
A simple, lightweight jQuery plugin for reading, writing and deleting cookies. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests ea
cdnjs.com
여기서 jquery-cookie 플러그인을 다운받는다.
2. jquery-cookie 메서드 사용법
$.cookie("쿠키이름", "쿠키값", {expire:만료일, path: "저장 경로"});
$.cookie("쿠키이름"); -> "쿠키 이름"으로 저장된 쿠키의 값을 반환한다.
$.removeCookie("쿠키 이름"); -> "쿠키 이름"으로 저장된 쿠키를 제거한다.


3일동안 이 창 열지 않기를 체크하고 닫으면 쿠키가 생성되어 3일동안 이 팝업이 안보이게 한다.
그리고 체크안하고 닫으면 새로고침하면 팝업을 다시 볼 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<style>
*{margin: 0;padding: 0;}
body{font-size: 12px;}
input{vertical-align: middle;}
#notice_wrap{
width: 300px;
position: absolute;
left: 30px;
top: 30px;
box-shadow:0 0 8px #000;
}
.closeWrap{
background-color: #000;
color:#fff;
text-align: right;
padding:5px 10px;
}
.closeWrap button{
margin-left: 20px;
cursor:pointer;
}
</style>
<script src="js/jquery.js"></script>
<script src="js/jquery.cookie.js"></script>
<script>
$(function() {
if($.cookie("popup") == "none") {
$("#notice_wrap").hide();
}
var $expChk = $("#expiresChk");
$(".closeBtn").on("click", closePop);
function closePop(){
if($expChk.is(":checked")){
$.cookie("popup", "none", {expires : 3,path:"/"});
}
$("#notice_wrap").fadeOut("fast");
}
});
</script>
</head>
<body>
<div id="notice_wrap">
<img src="images/pic_1.jpg" alt="공지사항">
<p class="closeWrap">
<input type="checkbox" name="expiresChk" id="expiresChk">
<label for="expiresChk">3일 동안 이 창 열지않기</label>
<button class="closeBtn">닫기</button>
</p>
</div>
</body>
</html>
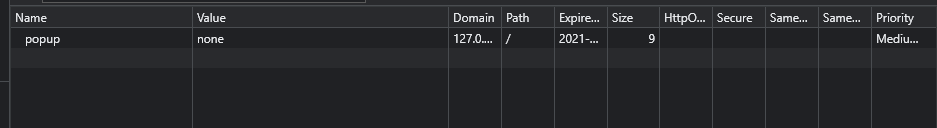
쿠키가 생성된 것을 확인할 수 있다.
만약 다시 확인하고 싶다면 저걸 지우고 다시 새로고침하면 팝업을 다시 확인할 수 있다.
'HTML + CSS + JS > JS 자바스크립트' 카테고리의 다른 글
| [JS + jquery] bxSlider 플러그인 이용해서 간단한 갤러리 만들기 (0) | 2021.11.03 |
|---|---|
| [JS + jquery] 제이쿼리 플러그인 만들어보기 (0) | 2021.11.03 |
| [JS + jquery] bxSlider 플러그인 (0) | 2021.11.03 |
| [JS + jquery] 제이쿼리 UI 플러그인 draggable(), Datepicker() (0) | 2021.11.03 |
| [JS + jquery] 제이쿼리 플러그인 (0) | 2021.11.03 |