[JS + jquery] 제이쿼리 플러그인 만들어보기
2021. 11. 3. 11:04ㆍHTML + CSS + JS/JS 자바스크립트
728x90
1. $.fn.extend() 메서드
$.fn.extend() 메서드는 개발자가 직접 제작한 함수를 jQuery에 확장시켜주는 역할을 한다.
1️⃣
$.fn.extend({
확장 함수명 : function(매개변수1, 매개변수2..) {
$(this);
자바스크립트 코드;
}
});
$("요소 선택").확장 함수명(매개변수1, 매개변수2..);
2️⃣
$.fn.확장함수명 = function(매개변수1, 매개변수2..) {
..
}
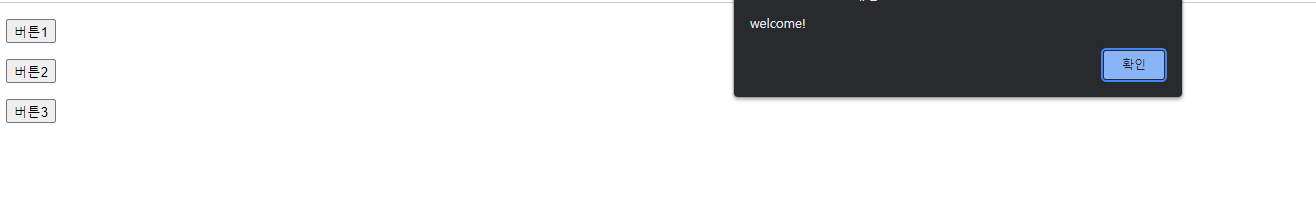
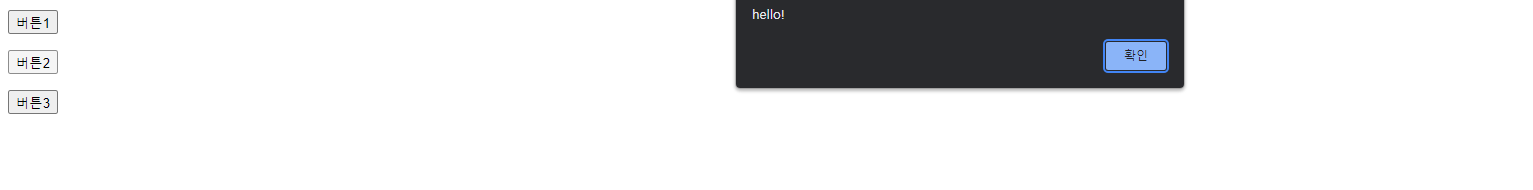
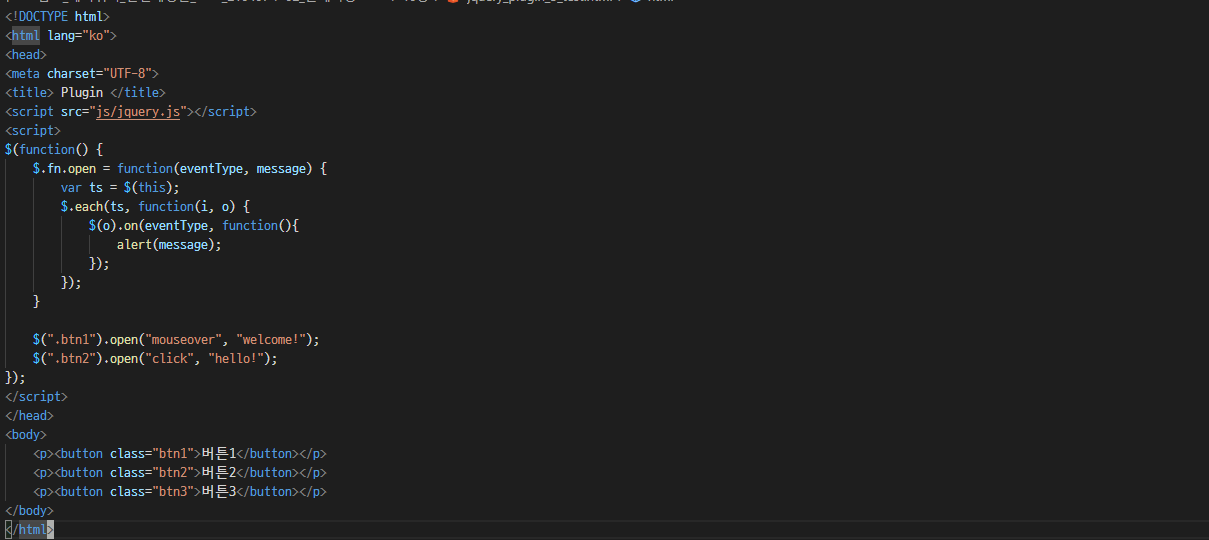
2. 2️⃣ 방법 사용해서 제이쿼리 플러그인 만들어보기



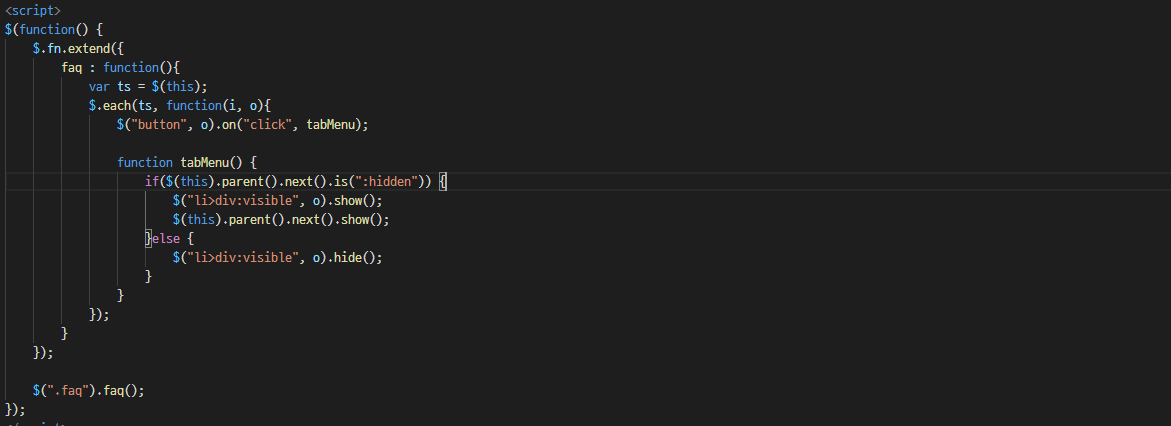
3. 1️⃣ 방법 사용해서 제이쿼리 플러그인 만들어보기


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<style>
*{margin: 0;padding: 0;}
li{list-style: none;}
body{font: 14px Malgun Gothic,"맑은고딕",sans-serif;color: #555;}
h1{font-size:1em;margin-bottom:10px;}
</style>
<link rel="stylesheet" href="css/faq.css">
<script src="js/jquery.js"></script>
<script>
$(function() {
$.fn.extend({
faq : function(){
var ts = $(this);
$.each(ts, function(i, o){
$("button", o).on("click", tabMenu);
function tabMenu() {
if($(this).parent().next().is(":hidden")) {
$("li>div:visible", o).show();
$(this).parent().next().show();
}else {
$("li>div:visible", o).hide();
}
}
});
}
});
$(".faq").faq();
});
</script>
</head>
<body>
<h1>질문 제목1</h1>
<div class="faq">
<ul>
<li>
<p><button>Q1. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용1</div>
</div>
</li>
<li>
<p><button>Q2. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용2</div>
</div>
</li>
</ul>
</div>
<h1>질문 제목2</h1>
<div class="faq">
<ul>
<li>
<p><button>Q1. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용1</div>
</div>
</li>
<li>
<p><button>Q2. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용2</div>
</div>
</li>
</ul>
</div>
</body>
</html>
728x90
'HTML + CSS + JS > JS 자바스크립트' 카테고리의 다른 글
| [JSP] 세션 Session 생성,삭제 , session으로 로그인하기 (0) | 2021.11.03 |
|---|---|
| [JS + jquery] bxSlider 플러그인 이용해서 간단한 갤러리 만들기 (0) | 2021.11.03 |
| [JS + jquery] jquery-cookie 플러그인 (0) | 2021.11.03 |
| [JS + jquery] bxSlider 플러그인 (0) | 2021.11.03 |
| [JS + jquery] 제이쿼리 UI 플러그인 draggable(), Datepicker() (0) | 2021.11.03 |