2021. 11. 3. 10:11ㆍHTML + CSS + JS/JS 자바스크립트
1. bxslider 플러그인
bxSlider 플러그인은 여러 개의 배너에 슬라이드 기능을 간편하게 적용할 수 있는 플러그인이다.
jQuery Content Slider | Responsive jQuery Slider | bxSlider
Coded with ♥ by
bxslider.com
위의 사이트에서 install해주면 된다.
jQuery Content Slider | Responsive jQuery Slider | bxSlider
easing if using CSS: 'linear', 'ease', 'ease-in', 'ease-out', 'ease-in-out', 'cubic-bezier(n,n,n,n)'. If not using CSS: 'swing', 'linear' (see the above file for more options)
bxslider.com
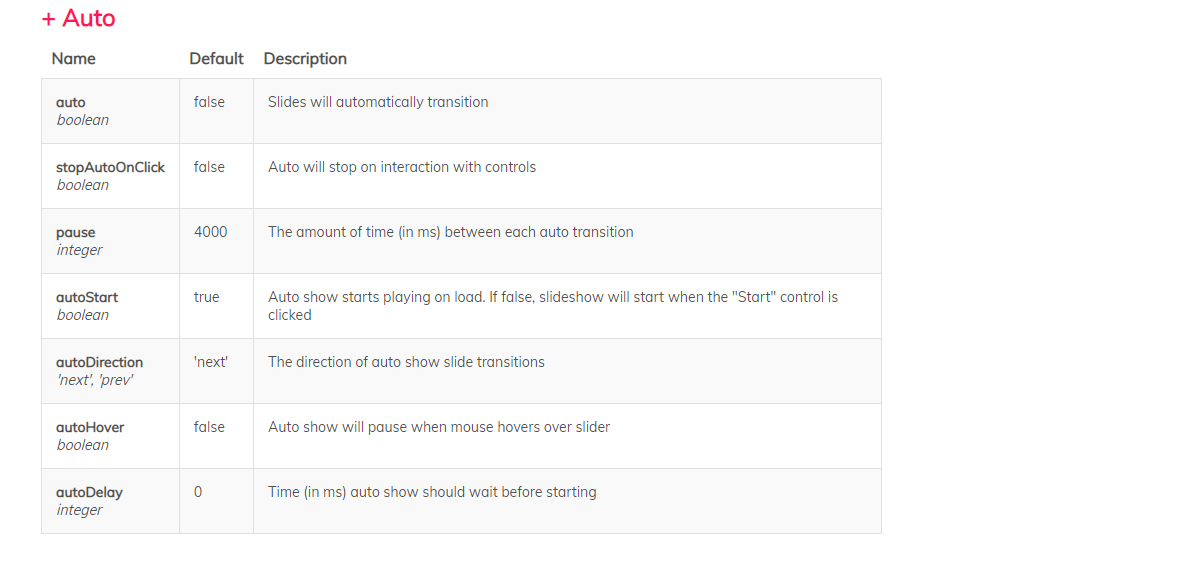
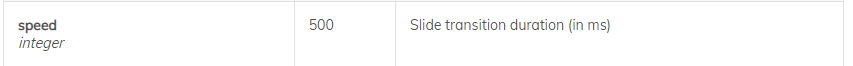
options가면 많은 bxSlider의 옵션을 볼 수 있다.


2. bxSlider 옵션 종류
mode : 슬라이드 이동 방향을 설정한다. (horizontal, vertical, fade )

speed : 슬라이드 전환 시 속도를 설정한다.

pause : 슬라이즈 자동 실행 전환 사이의 시간을 설정한다.

pager : 현재 위치를 알리는 동그라미 버튼 노출 여부를 설정한다.

moveSlides : 슬라이드 이동 시 개수를 설정한다.

sliderWidth : 슬라이드 너비 설정

maxSlides : 슬라이드 최대 노출 개수 설정

minSlides : 슬라이드 최소 노출 개수 설정

auto : 슬라이드 자동 전환 여부 설정

autoHover : 슬라이드에 마우스를 올렸을 때 자동 전환을 멈추게 할 것인지에 대한 여부 설정

controls : 이전/다음 버튼의 노출 여부를 설정

3. bxSlider 콜백 함수의 옵션 종류
onSliderLoad : 초기 슬라이드 요소가 로드 된 다음 함수가 실행된다.

onSlideBefore : 현재 슬라이드가 전환하기 전에 함수가 실행된다.

onSlideAfter : 현재 슬라이드가 전환한 후에 함수가 실행된다.

onSlideNext : 다음 슬라이드로 전환하기 전에 함수가 실행된다.

onSlidePrev : 이전 슬라이드로 전환하기 전에 함수가 실행된다.

4. 슬라이드 제어 메서드 종류
참조변수.goToSlide(number); 지정한 슬라이드로 이동한다.
참조변수.goToNextSlide(); 다음 슬라이드로 이동
참조변수.goToPrevSlide(); 이전 슬라이드로 이동
참조변수.startAuto(); 자동으로 스라이드가 전환된다.
참조변수.stopAtuo(): 자동으로 슬라이드가 전환되는 것을 정지시킨다.
참조변수.getCurrentSlide(); 전환된 슬라이드의 인덱스값을 반환한다.
참조변수.getSlideCount(); 전체 슬라이드의 개수를 반환한다.
참조변수.reloadSlider(); bxSlider() 메서드를 초기화한 다음 다시 적용한다.
참조변수.destroySlider(); 적용된 bxSlider() 메서드를 제거한다.

5. 연습문제
자동으로 전환되는 갤러리 만들기



auto : 자동으로 사진 바뀌도록 설정
autoControls : 밑에 ▶ 플레이 버튼 있는것이 autoControls
stopAutoOnclick : 사진 양옆에 버튼으로 이전, 다음 사진으로 넘길 수 있다.
pager : 밑에 동그란 버튼으로 사진의 현재 위치를 알려줌.
'HTML + CSS + JS > JS 자바스크립트' 카테고리의 다른 글
| [JS + jquery] 제이쿼리 플러그인 만들어보기 (0) | 2021.11.03 |
|---|---|
| [JS + jquery] jquery-cookie 플러그인 (0) | 2021.11.03 |
| [JS + jquery] 제이쿼리 UI 플러그인 draggable(), Datepicker() (0) | 2021.11.03 |
| [JS + jquery] 제이쿼리 플러그인 (0) | 2021.11.03 |
| [JS + jquery] Ajax로 간단한 로그인 만들기 (0) | 2021.11.02 |