2021. 10. 14. 00:03ㆍHTML + CSS + JS
1. 선형 그라데이션
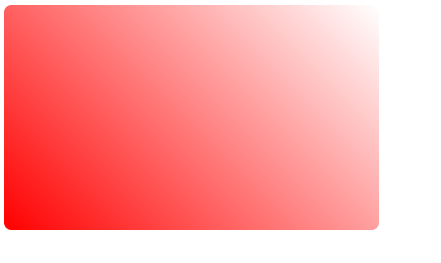
선형 그라데이션이란 색상이 수직, 수평 또는 대각선 방향으로 일정하게 변하는 것을 말한다.
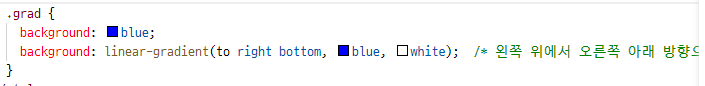
linear-gradient 는 색상이 어느 방향으로 바뀌는지 그리고 어떤 색상으로 바뀌는지 알려줘야한다.
linear-gradient ( to <방향> 또는 <각도>, <색상 중지점>, ...);
1️⃣ 방향 : 그라데이션 방향을 지시할 때는 끝 지점을 기준으로 to 예약어와 함께 사용한다.
예약어는 최대 2개까지 사용가능하다.
예약어는 수평 방향 left, right 수직 방향 top, bottom
ex) 왼쪽에서 오른쪽 : to right
왼쪽 아래에서 오른쪽 위 : to right top


2️⃣ 각도 : 각도는 선형 그라데이션에서 색상이 바뀌는 방향을 알려주는 방법이다.
각도는 그라데이션이 끝나는 부분이고 값은 deg로 표시한다.
맨 윗부분이 0deg, 시계방향으로 90 deg, 180 deg, 270 deg..


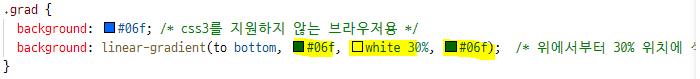
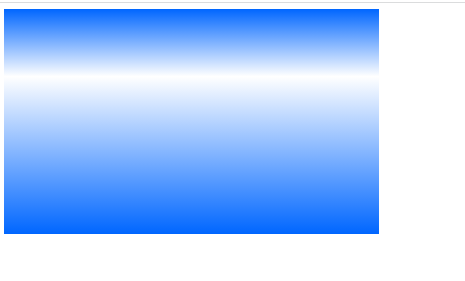
3️⃣ 색상 중지점 : 2가지 색이상의 선형 그라데이션을 만들려면 색상이 바뀌는 부분을 지정해줘야한다.
그라데이션에서 바뀌는 색을 색상 중지점이라고 한다.


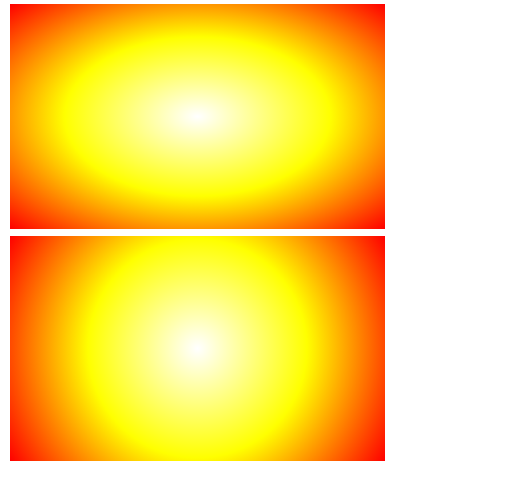
2. 원형 그라데이션
선형 그라데이션이 직선 형태로 색상이 바뀌는 것이라면, 원형 그라데이션은 원 또는 타원의 중심에서 동심원을 그리며 바깥 방향으로 색상이 바뀐다.
따라서 원형 그라데이션은 색상이 바뀌기 시작하는 원의 중심과 크기를 지정하고 그라데이션 모양을 선택한다.
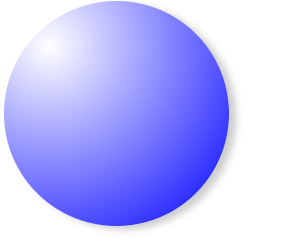
1️⃣ 모양 : 원형 그라데이션에서 만들어지는 모양은 원형(circle) 과 타원형(elipse)가 있고, 모양을 지정하지 않으면 타원형으로 인식한다.


2️⃣ 크기 : 원형 그라데이션을 지정할 때 원의 크기도 지정할 수 있다.
closest-side :원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 요소의 측면에 닿을 때까지 그린다.
타원형이라면 그라데이션 중심에서 가장 가까운 요소의 가로 측면이나 세로 측면에 닿을 때까지 그린다.
closest-corner : 그라데이션 가장자리가 중심에서 가장 가까운 요소의 코너에 닿도록 그린다.
farthest-side : 원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 멀리 떨어져 있는 측면에 닿을 때 까지 그린다. 타원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 멀리 떨어져 있는 가로 또는 세로 측면과 만나도록 한다.
farthest-corner : 그라데이션의 가장자리가 그라데이션의 중심에서 가장 멀리 떨어져 있는 코너에 닿도록 한다.


3️⃣ 위치 : at 키워드와 함께 지정하면 그라데이션이 시작하는 원의 중심을 다르게 나타낼 수 있다.


4️⃣ 색상 중지점 : 선형 그라데이션처럼 원형 그라데이션에서도 색상이 바뀌는 부분이 색상 중지점이다.


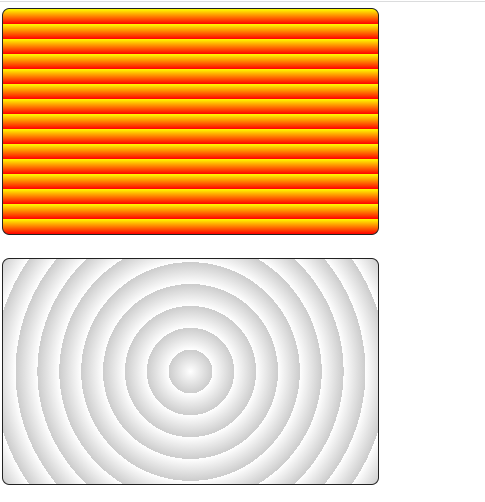
3. 그라데이션 패턴 만들기
선형 그라데이션과 원형 그라데이션을 반복해서 패턴을 만들 수 있다.
선형 그라데이션을 반복할 때는 repeating-linear-gradient 를 사용하고,
원형 그라데이션을 반복할 때는 repeating-radial-gradient 를 사용한다.


위에 예제는 잘 보면 경계가 흐린것을 볼 수 있다. 색상 중지점의 위치를 적절하게 조절하면 색이 확실하게 구분될 것이다.


'HTML + CSS + JS' 카테고리의 다른 글
| 8-1. CSS 연결 선택자 (하위 선택자, 자식 선택자, 인접 형제 선택자, 형제 선택자) (0) | 2021.10.14 |
|---|---|
| 7-4. CSS 배경 이미지 연습문제 1,2,3 (0) | 2021.10.14 |
| 7-2. CSS 배경 이미지 지정( background-image, background-repeat, background-position, background-origin, background-attachment 등 ) (0) | 2021.10.13 |
| 7-1. CSS 배경색과 배경 범위 지정(background-color, background-clip) (0) | 2021.10.13 |
| 6-7. CSS 기초 연습문제 1,2,3 (0) | 2021.10.12 |