2021. 10. 13. 23:34ㆍHTML + CSS + JS
1. background-image
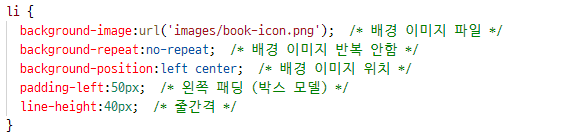
background-image 는 웹 요소에 배경 이미지를 넣을 때 사용하는 속성이다.
background-image : url ('이미지 파일 경로')
이미지 파일 경로는 현재 웹 문서 기준으로 상대 경로를 지정하거나, http:// 로 시작하는 절대 경로를 사용할 수도 있다.

2. background-repeat
background-repeat 은 배경 이미지의 반복 방법을 지정하는 속성이다.
background-repeat 속성값
1️⃣ repeat : 브라우저 화면에 가득 찰 때까지 가로와 세로로 반복한다. (기본값)
2️⃣ repeat-x : 브라우저 화면 너비에 가득 찰 때 까지 가로로 반복한다.
3️⃣ repaet-y : 브라우저 화면 너비에 가득 찰 때 까지 세로로 반복한다.
4️⃣ no-repeat : 한 번만 표시하고 반복하지 않는다.
3. background-position
background-position 은 배경 이미지의 위치를 조절하는 속성이다.
배경이미지의 수평 위치 또는 수직 위치의 값을 지정할 수 있다.
background-postion : <수평 위치> <수직 위치>
속성값을 2개로 지정한다면 첫번째 값은 수평 위치 값이 되고, 두번째 값은 수직 위치 값이 된다.
1️⃣ 키워드 : 배경 이미지의 위치를 지정할 때 가장 많이 사용하는 속성값이다.
수평위치는 left, center, right 수직위치는 top, bottom, center
2️⃣ 백분율(%) : 위치 속성값을 백분율로 표시한다는 것은 요소가 있는 해당 위치에 배경 이미지의 위치를 백분율로 계산하여 맞춘다는 뜻이다.
3️⃣ 크기 : 배경 이미지의 위치를 길이로 직접 지정할 수 있다.

4. background-origin
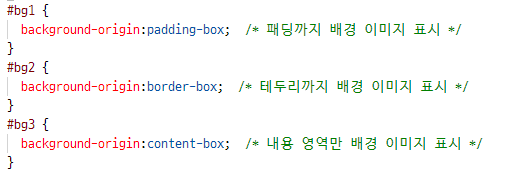
background-origin 속성은 배경 이미지의 적용 범위를 조절하는 속성이다.
박스 모델에 패딩이나 테두리가 있다면 배경 이미지를 패딩까지 표시하거나 테두리까지 표시할 수도 있다.
background-origin 속성값
1️⃣ content-box : 박스 모델에서 내용 부분에만 배경 이미지를 표시한다.
2️⃣ padding-box : 박스 모델에서 패딩까지 배경 이미지를 표시한다.
3️⃣ border-box : 박스 모델에서 테두리까지 배경 이미지를 표시한다.
5. background-attachment
background-attachment 속성은 배경 이미지를 고정하는 속성이다.
background-attachment 속성값
1️⃣ scroll : 화면을 스크롤하면 배경 이미지도 스크롤 된다.
2️⃣ fixed : 화면을 스크롤하면 배경 이미지는 고정되고 내용만 스크롤 된다.

6. background-size
background-size 은 배경 이미지의 크기를 조절하는 속성이다.
background-size 속성값
1️⃣ auto : 원래 배경 이미지 크기만큼 표시한다.
2️⃣ contain : 요소 안에 배경 이미지가 다 들어오도록 이미지를 확대/축소한다.
3️⃣ cover : 배경 이미지로 요소를 모두 덮도록 이미지를 확대/축소 한다.
4️⃣ <크기> : 이미지의 너비와 높이를 지정한다.
5️⃣ <백분율> : 배경 이미지가 들어갈 요소의 크기를 기준으로 값을 백분율로 지정하고 그 크기에 맞도록 배경이미지를 확대/축소 한다.


'HTML + CSS + JS' 카테고리의 다른 글
| 7-4. CSS 배경 이미지 연습문제 1,2,3 (0) | 2021.10.14 |
|---|---|
| 7-3. CSS 그라데이션 효과로 배경 꾸미기 (linear-gradient, radial-gradient) (0) | 2021.10.14 |
| 7-1. CSS 배경색과 배경 범위 지정(background-color, background-clip) (0) | 2021.10.13 |
| 6-7. CSS 기초 연습문제 1,2,3 (0) | 2021.10.12 |
| 6-6. 웹 요소 위치 정하는 방법- position(static, relative, absolute, fixed) (0) | 2021.10.12 |