2021. 10. 14. 23:22ㆍHTML + CSS + JS
특정 요소를 기준으로 그 안에 포함된 요소를 하위 요소라고 한다.
그리고 현재 요소를 기준으로 바로 한 단계 아래 요소를 자식 요소라고 한다.
그 자식 요소의 한 단계 아래는 손자 요소라고 한다.
1. 하위 선택자
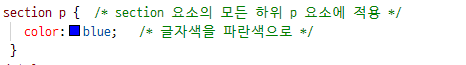
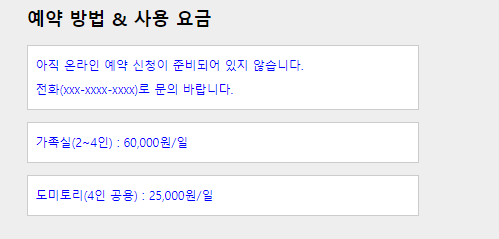
하위 선택자 descendant selector 를 사용하면 부모 요소에 포함된 하위 요소를 모두 선택하며 자손 선택자라고도 한다.
즉, 자식 요소뿐만 아니라 손자 요소, 손자의 손자 요소 등 모든 하위 요소까지 적용된다.

하위 선택자는 공백을 사이에 두고 써주면 된다.

2. 자식 선택자
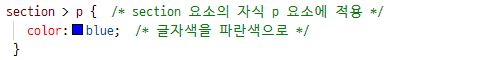
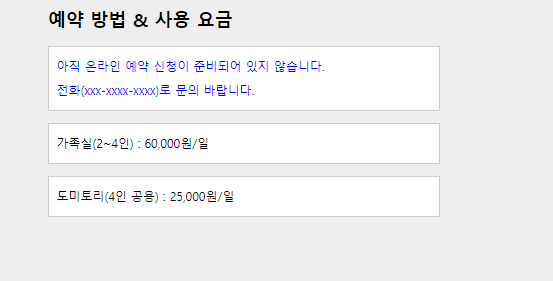
자식 선택자 child selector는 하위 선택자와 다르게 자식 요소에만 스타일을 적용하는 선택자이다.
'>' 기호로 표시해 부모 요소와 자식 요소를 구분한다.


❗ 하위 선택자와 자식 선택자의 다른점은 하위 선택자에서는 자식 요소 뿐만 아니라 자식의 자식, 즉 손자 요소까지 적용되지만, 자식 선택자에서는 바로 한 단계 아내의 요소, 즉 자식 요소에만 스타일이 적용된다.
웹 문서에서 부모 요소가 같을 경우를 형제관계라고 하며, 형제 관계인 요소에서 먼저 나오는 요소를 형 요소, 나중에 나오는 요소를 동생 요소라고 한다.
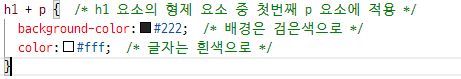
3. 인접 형제 선택자
형제 요소 중에서 첫 번째 동생 요소만 선택하는 것을 인접 형제 선택자라고 한다.
이때에는 '+' 기호를 사용해서 요소와 요소 사이에 붙여주면 된다.


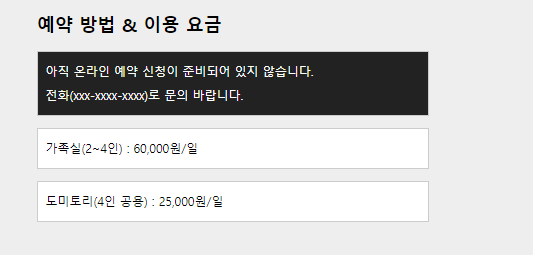
h1 요소의 바로 밑 요소인 p 태그에만 스타일이 적용되었다.
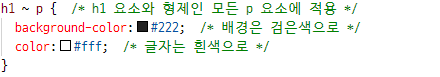
4. 형제 선택자
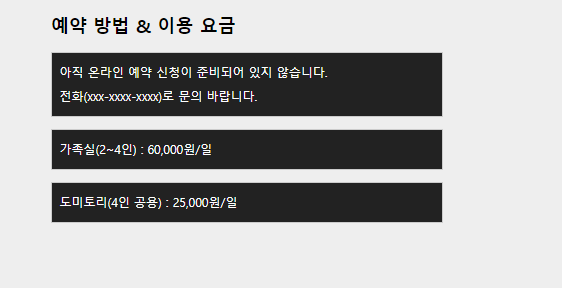
형제 선택자 sibling selector 는 형제 요소의 스타일을 정의하는데 인접 형제 스타일과 달리 모든 형제 요소에 적용된다.
이때는 기호 '~'를 쓴다.


'HTML + CSS + JS' 카테고리의 다른 글
| 8-3. CSS 가상 클래스와 가상 요소 (0) | 2021.10.15 |
|---|---|
| 8-2. CSS 속성 선택자 (0) | 2021.10.14 |
| 7-4. CSS 배경 이미지 연습문제 1,2,3 (0) | 2021.10.14 |
| 7-3. CSS 그라데이션 효과로 배경 꾸미기 (linear-gradient, radial-gradient) (0) | 2021.10.14 |
| 7-2. CSS 배경 이미지 지정( background-image, background-repeat, background-position, background-origin, background-attachment 등 ) (0) | 2021.10.13 |