4-4. html form의 여러가지 태그 과 기초 연습 문제
2021. 10. 9. 20:04ㆍHTML + CSS + JS
728x90
1. <textarea>..</textarea>
<textarea> : 텍스트를 여러 줄 입력하는 영역을 만든다.
<textarea> 속성
1️⃣ cols : 텍스트 영역의 가로 너비를 문자 단위로 지정한다.
2️⃣ rows : 텍스트 영역의 세로 길이를 줄 단위로 지정한다.


2. <select>..</select>, <option>..</option>
사용자가 내용을 직접 입력하는 것이 아니라 여러 옵션 중 하나를 선택하는 것이다.
<select>
<option> ..</option>
</select>
<select> 속성
1️⃣ size : 화면에 표시할 드롭다운 항목의 개수를 지정한다.
2️⃣ multiple : 드롭다운 목록에서 둘 이상의 항목을 선택할 때 사용한다.
<option> 속성
1️⃣ value : 해당 항목을 선택할 때 서버로 넘겨줄 값을 지정한다.
2️⃣ selected : 드롭다운 메뉴를 삽입할 때 기본적으로 선택해서 보여줄 항목을 지정한다.

* 연습 문제 1

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 1</title>
<style>
ul {
list-style:none;
}
li {
line-height:50px;
}
label {
width:60px;
float:left;
}
</style>
</head>
<body>
<h1>예약 정보</h1>
<form>
<ul>
<li>
<label for="user_name">이 름</label>
<input type="text" id="user_name">
</li>
<li>
<label for="user_tel">휴대폰</label>
<input type="tel" id = "user_tel">
</li>
<li>
<label for="user_email">이메일</label>
<input type="email" id = "user_email">
</li>
<li>
<input type="submit" value="예약하기">
</li>
</ul>
</form>
</body>
</html>
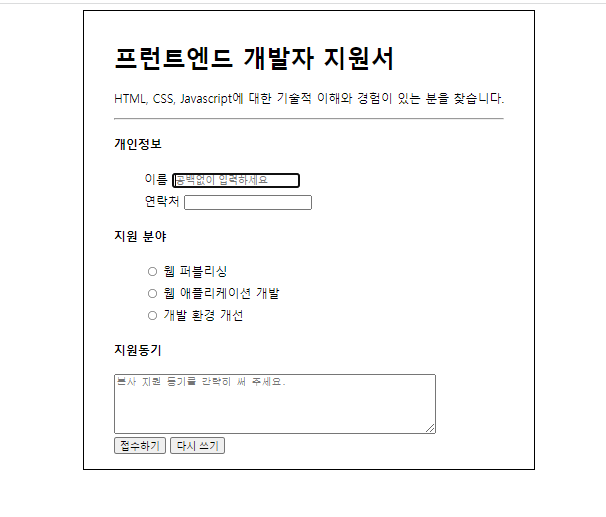
* 연습문제 2

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 2</title>
<style>
#container {
width:520px;
border:1px solid black;
padding:20px 40px;
margin:0 auto;
}
fieldset { margin-bottom:15px; }
legend { font-weight:bold; }
ul {list-style-type: none;}
li { line-height:30px;}
</style>
</head>
<body>
<div id="container">
<h1>프런트엔드 개발자 지원서 </h1>
<p>HTML, CSS, Javascript에 대한 기술적 이해와 경험이 있는 분을 찾습니다.</p>
<hr>
<form>
<h4>개인정보</h4>
<ul>
<li>
<label for="user_name">이름</label>
<input type="text" id="user_name" placeholder="공백없이 입력하세요" autofocus>
</li>
<li>
<label for="user_tel">연락처</label>
<input type="tel" id="user_tel">
</li>
</ul>
<h4>지원 분야</h4>
<ul>
<li>
<label><input type="radio" name="field" value="publishing"> 웹 퍼블리싱</label>
</li>
<li>
<label><input type="radio" name="field" value="develop"> 웹 애플리케이션 개발</label>
</li>
<li>
<label><input type="radio" name="field" value="envi"> 개발 환경 개선</label>
</li>
</ul>
<h4>지원동기</h4>
<textarea cols="60" rows="5" placeholder="본사 지원 동기를 간략히 써 주세요."></textarea>
<div>
<input type="submit" value="접수하기">
<input type="reset" value="다시 쓰기">
</div>
</form>
</div>
</body>
</html>
728x90
'HTML + CSS + JS' 카테고리의 다른 글
| 5-2. 캐스케이딩 스타일 시트, 스타일 우선순위와 스타일 상속 (0) | 2021.10.10 |
|---|---|
| 5-1. CSS 스타일과 스타일 시트, 스타일 선택자 (0) | 2021.10.10 |
| 4-3. html input 태그 가장 많이 사용하는 속성 (0) | 2021.10.09 |
| 4-2. html input 태그 속성들 (0) | 2021.10.09 |
| 4-1. html form 과 관련된 태그들 (0) | 2021.10.09 |