2021. 10. 9. 18:40ㆍHTML + CSS + JS
input type들의 속성들
1. type ="text", type = "password"

password를 지정하면 *로 표시된다.
텍스트, 비밀번호 필드에서 사용하는 주요 속성
1️⃣ size : 텍스트와 비밀번호 필드의 길이를 지정한다.
2️⃣ value : 텍스트 필드 요소가 화면에 표시될 때 텍스트 필드 부분에 보여주는 내용이다.
3️⃣ maxlength : 텍스트 필드와 비밀번호 필드에 입력할 수 있는 최대 문자 수를 지정한다.
2. type = "search", type = "url", type = "email", type ="tel"
type = "search" : 웹 브라우저 화면으로 볼 때는 텍스트 필드와 똑같지만 웹 브라우저에서는 검색을 위한 텍스트 필드로 인식한다.
type = "url" : 웹 주소를 입력하는 필드
type = "email" : 이메일 주소를 입력하는 필드
type = "tel" : 전화번호를 나타내는 필드
3. type = "checkbox", type ="radio"
radio 버튼은 1개만 선택할 때 사용하고, 2개 이상 선택하려면 checkbox를 사용한다.
체크박스, 라디오 박스에서 사용하는 속성
1️⃣ value : 선택한 체크 박스나 라디오 버튼을 서버에게 알려 줄 때 넘겨줄 값을 지정한다.
2️⃣ checked : 여러 항목 중에서 기본으로 선택해 놓고 싶은 항목에 사용한다.
3️⃣ name : 라디오 버튼에서 name 속성을 사용하는데 name 속성은 php 와 같은 웹 프로그래밍에서 폼 요소를 제어할 때 자주 사용한다. 라디오 버튼에서는 하나의 버튼만 선택할 수 있도록 name을 모두 같게 지정해줘야한다.


* 정말 간단한 회원가입 만들기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 가입</title>
<style>
#container {
width:600px;
margin:10px auto;
}
</style>
</head>
<body>
<div id="container">
<h1>회원 가입을 환영합니다</h1>
<form>
<fieldset>
<legend>사용자 정보</legend>
<ul>
<li>
<label id="user_id">아이디</label>
<input type="text" id="user_id">
</li>
<li>
<label id="email">이메일</label>
<input type="email" id="email">
</li>
<li>
<label id="user_pw">비밀번호</label>
<input type="password" id="user_pw">
</li>
<li>
<label id="user_pwr">비밀번호 확인</label>
<input type="password" id="user_pwr">
</li>
</ul>
</fieldset>
<fieldset>
<legend>이벤트와 새로운 소식</legend>
<label ><input type="radio" name="event" value="yes">메일 수신</label>
<label><input type="radio" name="event" value="no" checked>메일 수신 안 함</label>
</fieldset>
<div>
<input type="submit" value="가입하기">
<input type="reset" value="취소">
</div>
</form>
</div>
</body>
</html>
4. type = "number", type = "range"
type = "number" : 스핀 박스를 통해 숫자를 선택할 수 있다.
type = "range" : 슬라이드 막대를 통해 숫자를 선택할 수 있다.
숫자 입력 필드에서 사용하는 속성
1️⃣ min : 필드에 입력할 수 있는 최솟값을 지정한다.
2️⃣ max : 필드에 입력할 수 있는 최댓값을 지정한다.
3️⃣ step : 숫자 간격을 지정할 수 있다.
4️⃣ value : 필드에 표시할 초깃값이다.


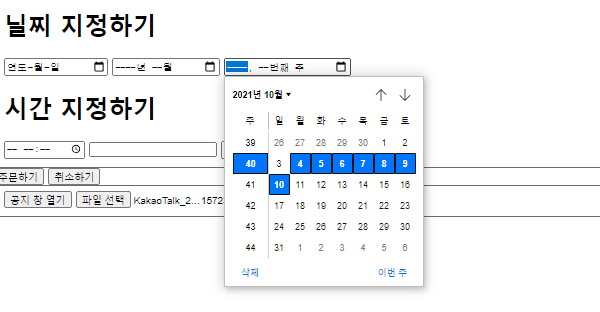
5. type = "date", type ="month", type ="week"




6. type = "time", type ="datetime", type ="datetime-local"
시간을 나타낸다.



날짜나 시간의 범위도 역시 min, max, step, value로 나타낼 수 있다.
7. type = "submit" , type = "reset"
type = "submit" : submit은 폼에 입력한 정보를 서버로 전송한다.
type = "reset" : reset 은 input 요소에 입력된 모든 정보를 재설정해서 사용자가 입력한 내용을 모두 지운다.
8. type = "image"
예를 들면 로그인 버튼을 이미지로 넣고 싶을 수 있다.

이런식으로 <input type ="image" src ="이미지 경로" alt = "대체 텍스트"> 해주면 된다.
9. type ="button"
button은 submit이나 reset과 같이 기능이 있는것이 아닌 그냥 버튼이다.

onclick 은 버튼을 클릭하면 실행할 동작을 지정한다.
버튼을 클릭하면 이제 window.open이라는 js 함수가 실행되며 notice.html 이 열린다.
10. type ="file"
웹 브라우저에서 폼에 입력하고, 이제 파일을 선택해야할 수도 있다.


11. type = "hidden"
type = "hidden" : 화면의 폼에는 보이지 않지만 사용자가 입력을 마치면 폼과 함께 서버로 전송되는 요소이다.
'HTML + CSS + JS' 카테고리의 다른 글
| 4-4. html form의 여러가지 태그 과 기초 연습 문제 (0) | 2021.10.09 |
|---|---|
| 4-3. html input 태그 가장 많이 사용하는 속성 (0) | 2021.10.09 |
| 4-1. html form 과 관련된 태그들 (0) | 2021.10.09 |
| 3-5. html 기초 연습문제 1, 2 (0) | 2021.10.09 |
| 3-4. html 하이퍼링크 태그<a> (0) | 2021.10.09 |