2021. 10. 22. 22:59ㆍHTML + CSS + JS
1. 노드 리스트 node list
DOM 에서 새로운 노드를 만들어 추가하거나 삭제하려면 노드 리스트를 사용해야한다.
DOM에서 접근할 때 querySelectorAll() 메서드를 사용하면 노드를 한꺼번에 여러개 가져올 수 있다.
이때 노드 정보를 여러개 저장한 것이 노드리스트이다.
새로운 노드를 추가할 때에는
1️⃣ 모둔 HTML 태그는 요소(element) 노드이다.
2️⃣ HTML 태그에서 사용하는 텍스트 내용은 나식 노드인 텍스트(text) 노드이다.
3️⃣ HTML 태그에 있는 속성은 자식 노드인 속성(attribute) 노드이다.
4️⃣ 주석은 주석(comment) 노드이다.
이 네가지 원칙을 기억해야한다.
예를 들어 img 노드를 추가한다고 생각하면 그 노드의 속성에 해당하는 src와 alt노드도 추가해줘야한다.
2. 텍스트 노드를 사용하는 새로운 요소 추가
1️⃣ 요소 노드 만들기 - createElement() 메서드
document.createElement(노드명)

2️⃣ 텍스트 노드 만들기 - createTextNode() 메서드
document.createTextNode(텍스트);

3️⃣ 자식 노드 연결하기 - appendChild() 메서드
노드들을 지금까지 만들기만 하고 연결을 하지 않았기 때문에 두 노드를 연결해줘야한다.

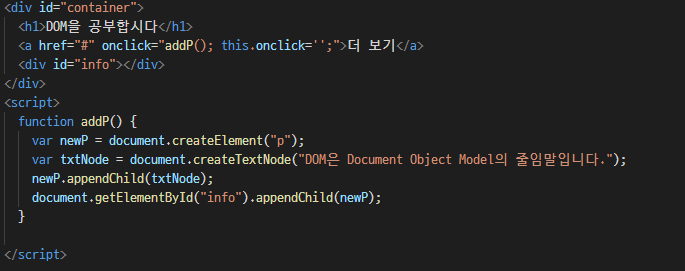
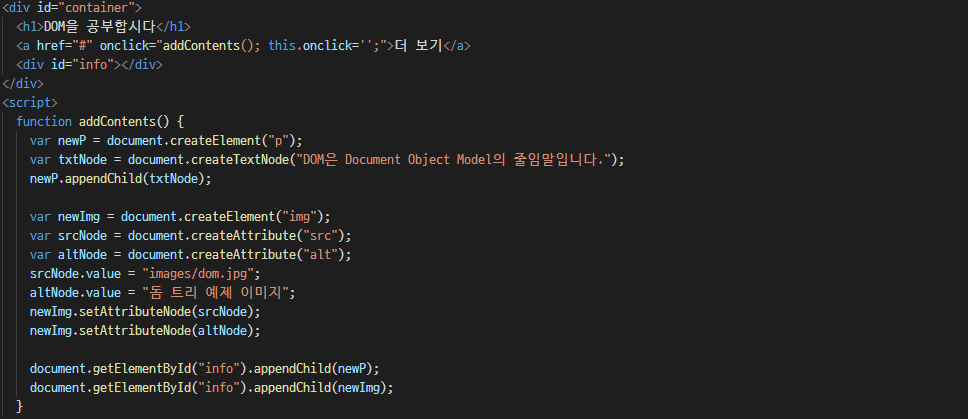
4️⃣ 전체 코드

이때 onclick = "addP(); this.onclick = ' ' ; " 로 설정한 이유는 addP() 함수를 한번만 실행되도록 하기 위해서이다.
이 코드를 추가하지 않으면 링크를 클릭할 때 마다 p 요소가 계속 추가된다.
3. 속성이 있는 새로운 요소 추가
html 태그에서는 여러 가지 속성을 사용해서 웹 요소를 제어한다.
그러므로 새로운 요소를 만들면 그와 관련된 속성 노드로 만들어서 자식 노드로 연결해야한다.
1️⃣ 요소 노드 만들기 - createElement() 메서드

2️⃣ 속성 노드 만들기 - createAttribute() 메서드
document.createAttribute(속성명)

3️⃣ 속성 노드 연결하기 - setAttributeNode() 메서드
요소명.setAttributeNode(속성노드)

이때 value 프로퍼티를 사용해 속성값을 지정해준다.
4️⃣ 자식 노드 연결하기 - appendChild() 메서드

5️⃣ 전체 코드 완성

* 연습문제
텍스트 필드에 입력한 값을 화면에 표시하기


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Programming</title>
<link rel="stylesheet" href="css/nodelist.css">
</head>
<body>
<div id="container">
<h1>Web Programming</h1>
<p>공부할 주제를 기록해 보세요</p>
<form action="">
<input type="text" id="subject" autofocus>
<button onclick="newRegister(); return false;">추가</button>
</form>
<hr>
<ul id="itemList"></ul>
</div>
<script>
function newRegister() {
var newItem = document.createElement("li");
var subject = document.querySelector("#subject");
var nextText = document.createTextNode(subject.value);
newItem.appendChild(nextText);
var itemList = document.querySelector("#itemList");
itemList.appendChild(newItem);
subject.value="";
}
</script>
</body>
</html>
이때 return false() 하는 이유는 버튼의 기본 기능인 submit 역할을 취소하기 위해서이다.
이 기능을 취소해주지 않으면 함수를 실행하지 않고 기본 기능을 먼저 실행하기 때문이다.
기본 기능을 끄고 함수만 실행하라고 알려주기 위해 작성한다!
4. 노드 삭제하기
노드를 삭제할 때 기억해야할 것은 부모 노드에서 자식 노드를 삭제해야 한다는 것이다.
삭제해야할 노드가 있다면 꼭 부모 노드를 먼저 찾아야한다!!!
1️⃣ parentNode 프로퍼티
DOM 트리의 노드는 바로 삭제할 수 없기 때문에 먼저 부모 노드에 접근해야 한다.
노드.parentNode
2️⃣ removeChild() 메서드
removeChild() 메서드는 이름에서도 알 수 있듯이 자식 노드를 삭제하는 역할을 한다.

* 연습문제 2
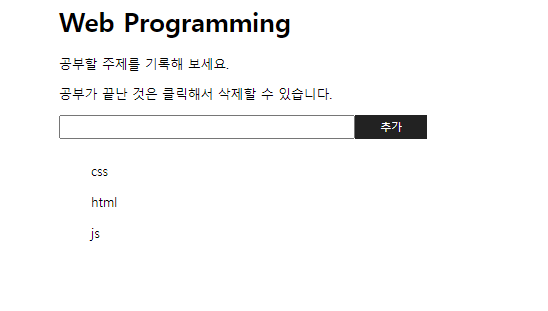
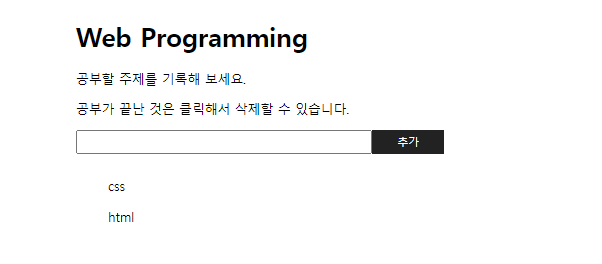
위의 연습문제에서 이제 li를 클릭하면 삭제가 되도록 만들어보기


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Programming</title>
<link rel="stylesheet" href="css/nodelist.css">
</head>
<body>
<div id="container">
<h1>Web Programming</h1>
<p>공부할 주제를 기록해 보세요. </p>
<p>공부가 끝난 것은 클릭해서 삭제할 수 있습니다.</p>
<form action="">
<input type="text" id="subject" autofocus>
<button onclick="newRegister(); return false;">추가</button>
</form>
<hr>
<ul id="itemList"> </ul>
</div>
<script>
function newRegister() {
var newItem = document.createElement("li"); // 요소 노드 추가
var subject = document.querySelector("#subject"); // 폼의 텍스트 필드
var newText = document.createTextNode(subject.value); // 텍스트 필드의 값을 텍스트 노드로 만들기
newItem.appendChild(newText); // 텍스트 노드를 요소 노드의 자식 노드로 추가
var itemList = document.querySelector("#itemList"); // 웹 문서에서 부모 노드 가져오기
itemList.insertBefore(newItem, itemList.childNodes[0]); // 자식 노드중 첫번째 노드 앞에 추가
subject.value="";
var items = document.querySelectorAll("li");
for(i = 0; i < items.length; i++) {
items[i].addEventListener("click", function() {
if(this.parentNode)
this.parentNode.removeChild(this);
})
}
}
</script>
</body>
</html>