2021. 10. 22. 17:06ㆍHTML + CSS + JS
1. DOM 요소에 함수 직접 연결하기

2. 함수 이름을 사용해 연결하기

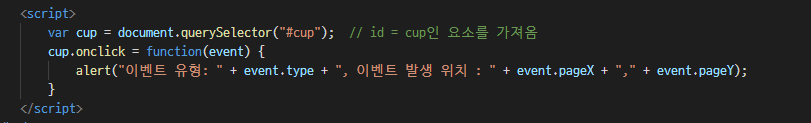
3. DOM의 event 객체 알아보기
DOM에는 이벤트 정보를 저장하는 event 객체가 있다.
이 객체에는 웹 문서에서 이벤트가 발생하는 요소가 무엇인지, 어떤 이벤트가 발생했는지 등의 정보를 가지고 있다.

event 객체 프로퍼티와 메서드
1️⃣ 프로퍼티
altKey : 이벤트가 발생할 때 alt 키를 눌렀는 지 여부를 boolean 값으로 반환한다.
button : 마우스에서 누른 버튼의 키 값을 반환한다.
charCode : keypress 이벤트가 발생할 때 어떤 키를 눌렀는지 유니코드 값으로 반환한다.
clientX : 이벤트가 발생한 가로 위치를 반환한다.
clientY : 이벤트가 발생한 세로 위치를 반환한다.
ctrlKey : 이벤트가 발생했을 때 Ctrl 를 눌렀는지 여부를 boolean 값으로 반환한다.
pageX : 현재 문서 기준으로 이벤트가 발생한 가로 위치를 반환한다.
pageY : 현재 문서 기준으로 이벤트가 발생한 세로 위치를 반환한다.
screenX : 현재 화면 기준으로 이벤트가 발생한 가로 위치를 반환한다.
screenY : 현재 화면을 기준으로 이벤트가 발생한 세로 위치를 반환한다.
shiftKey : 이벤트가 발생할 때 shift 키를 눌렀는지 여부를 boolean 값으로 반환한다.
target : 이벤트가 최초로 발생한 대상을 반환한다.
timeStamp : 이벤트가 발생한 시간을 반환한다.
type : 발생한 이벤트 이름을 반환한다.
which : 키보드와 관련된 이벤트가 발생할 때 키의 유니코드 값을 반환한다.
2️⃣ 메서드
preventDefault() : 이벤트를 취소할 수 있는 경우에 취소한다.
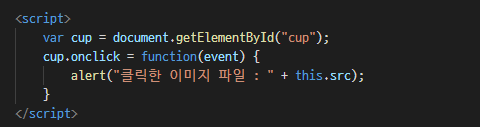
4. this 예약어
event 객체에는 이벤트 정보만 들어있기 때문에 이벤트가 발생한 대상에 접근하기 위해서는 이벤트 처리기에서 this 예약어를 사용해야한다.

5. addEventListener() 메서드
addEventListener() 메서드와 event 객체를 사용하면 한 요소에 여러 이벤트 처리기를 연결해 실행할 수 있다.
요소.addEventListener(이벤트, 함수, 캡쳐 여부);
1️⃣ 이벤트 : 이벤트 유형을 지정한다.
2️⃣ 함수 : 이벤트가 발생하면 실행할 명령이나 함수를 지정한다. event 객체를 인수로 받는다.
3️⃣ 캡처여부 : 이벤트를 캡처할지 여부를 지정하며 기본값은 true이다.
true는 캡처링, false는 버블링이다. 캡처링은 dom 에서 부모노드에서 자식 노드로 전달되는 것이고, 버블링은 dom 의 자식 노드에서 부모 노드로 전달되는 것이다.


6. CSS 속성에 접근하기
자바스크립트를 사용하면 스타일 속성값을 가져와서 그 값을 원하는대로 수정할 수도 있다.
document.요소명.style.속성명

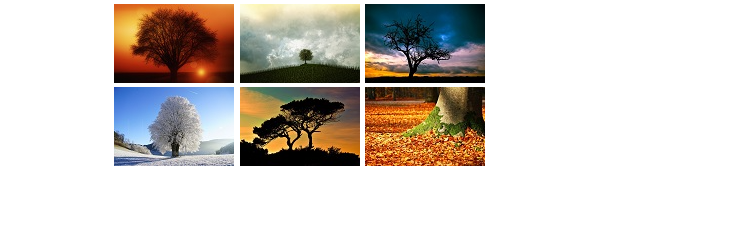
* 연습문제
6개의 나열된 이미지 중 하나를 클릭하면 크게 보였다가 한번 더 클릭하면 사라지도록 만드는 프로그램


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>라이트박스</title>
<link rel="stylesheet" href="css/lightbox.css">
</head>
<body>
<div class="row">
<ul>
<li><img src="images/tree-1-thumb.jpg" data-src="images/tree-1.jpg" class="pic"></li>
<li><img src="images/tree-2-thumb.jpg" data-src="images/tree-2.jpg" class="pic"></li>
<li><img src="images/tree-3-thumb.jpg" data-src="images/tree-3.jpg" class="pic"></li>
<li><img src="images/tree-4-thumb.jpg" data-src="images/tree-4.jpg" class="pic"></li>
<li><img src="images/tree-5-thumb.jpg" data-src="images/tree-5.jpg" class="pic"></li>
<li><img src="images/tree-6-thumb.jpg" data-src="images/tree-6.jpg" class="pic"></li>
</ul>
</div>
<div id="lightbox">
<img src="images/tree-1.jpg" alt="" id="lightboxImage">
</div>
<script>
var pics = document.getElementsByClassName("pic");
var lightbox = document.getElementById("lightbox");
var lightboxImage = document.getElementById("lightboxImage");
for(i = 0; i< pics.length; i++) {
pics[i].addEventListener("click", showLightbox);
}
function showLightbox() {
var bigLocation = this.getAttribute("data-src");
lightboxImage.setAttribute("src", bigLocation);
lightbox.style.display = "block";
}
lightbox.onclick = function() {
lightbox.style.display = "none";
}
</script>
</body>
</html>
'HTML + CSS + JS' 카테고리의 다른 글
| 15-4. JS DOM 연습문제 1,2 (0) | 2021.10.22 |
|---|---|
| 15-3. JS DOM에서 노드 추가, 삭제 하는 방법 (1) | 2021.10.22 |
| 15-1. JS 문서객체모델 DOM (DOM, DOM트리, getElementById(), getElementByClassName(), getElementByTagName(), innerText(), innerHTML(), getAttribute(), setAttribute()) (0) | 2021.10.22 |
| 14-3. JS 객체 연습문제 1, 2 (0) | 2021.10.20 |
| 14-2. JS 브라우저와 관련된 객체 (window객체, navigator 객체, history 객체, location 객체, screen 객체) (0) | 2021.10.20 |