2021. 10. 17. 18:01ㆍHTML + CSS + JS
1. 그리드 레이아웃
플렉스 박스 레이아웃에서는 플렉스 항목을 배치할 때 가로나 세로 중에서 하나를 주축으로 두고 배치한다.
https://hyejin.tistory.com/143
10-2. CSS 플렉스 박스 레이아웃 (flex-direction, flex-flow, flex-wrap, justify-content, align-content, align-self, align
1. 플렉스 박스 레이아웃 그리드 레이아웃을 기본으로 하고 각 박스를 원하는 위치에 따라 배치하는 것이다. 이때 여유 공간이 생기면 너비나 높이를 적절하게 늘이거나 줄일 수 있다. 1️⃣ 플
hyejin.tistory.com
CSS 그리드 레이아웃은 그리드 항목을 배치할 때 가로와 세로를 모두 사용한다.
따라서 플렉스 박스 레이아웃은 1차원이고, 그리드 레이아웃은 2차원이다.
1️⃣ display 속성
그리드 레이아웃을 지정할 때에는 가장 먼저 그리드를 적용할 요소의 바깥 부분을 그리드 컨테이너로 만들어야한다.
grid : 컨테이너 안의 항목을 블록 라벨 요소로 지정한다.
inline-grid : 컨테이너 안의 항목을 인라인 라벨 요소로 지정한다.
2️⃣ grid-template-columns, grid-template-rows 속성
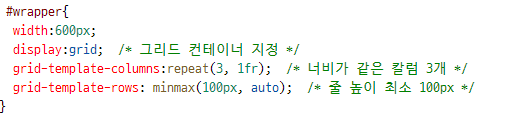
grid-template-columns 속성은 그리드 컨테이너 안의 항목을 몇개의 칼럼, 너비로 배치할지 지정한다.


3️⃣ fr 단위
그리드 레이아웃에서 칼럼이나 줄의 크기를 지정할 때 px로 지정하면 항상 크기가 고정되어 반응형 웹 디자인에는 적절하지 않다.
따라서 상대적인 크기를 지정할 수 있는 fr 단위를 사용한다.
ex) 같은 너비
grid-template-colums : 1fr 1fr 1fr;
-> repeat() 함수
위처럼 같은 1fr를 여러번 쓰지 않아도 되게 repeat() 함수를 쓰면 반복하지 않고 간단하게 표현할 수 있다.
grid-template-columns : repleat(3, 1fr);
4️⃣ minmax()
minmax() 함수를 사용하면 줄 높이를 고정하지 않고 최솟값과 최대값을 사용해서 유연하게 지정할 수 있다.


5️⃣ auto-fill, auto-fit
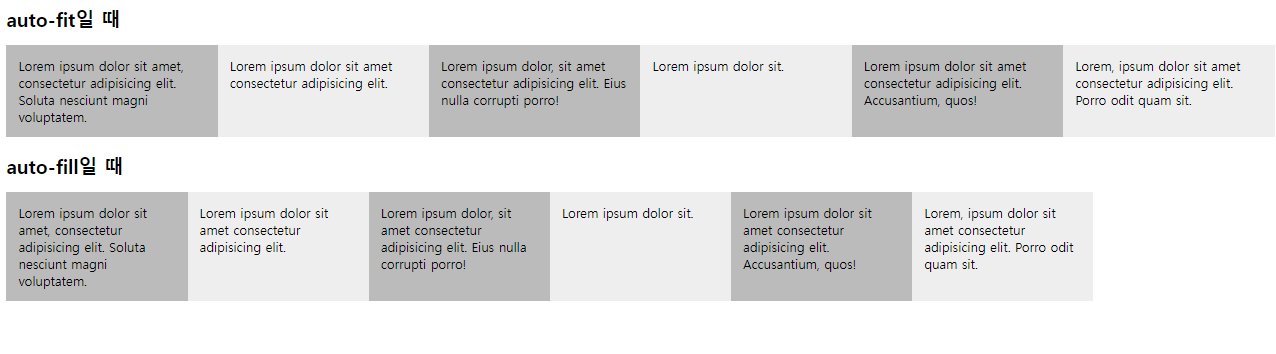
auto-fill이나 auto-fit 을 사용하면 화면 너비에 따라 칼럼 개수를 지정할 수 있다.
grid-template-columns : repeat(auto-fit, 200px); -> 200px 칼럼을 화면 꽉차게 채운다.
auto-fill이나 auto-fit은 모두 칼럼 개수를 자동으로 조절하기 때문에 화면이 넓어지면 컬럼의 개수가 늘어나고 반대로 좁아지면 칼럼의 개수도 줄어든다.


auto-fill은 컬럼의 최소 너비만 표시하고 남는 공간은 그대로 둔다.
auto-fit은 화면이 넓을 때에는 남는 공간 없이 꽉 채운다.
6️⃣ grid-column-gap, grid-row-gap, grid-gap
-> 그리드 항목의 간격을 지정한다.
grid-column-gap : 칼럼과 칼럼 사이의 간격을 지정한다.
grid-row-gap: 줄과 줄 사이의 간격을 지정한다.
grid-gap: 칼럼과 줄 사이의 간격을 한꺼번에 지정한다.


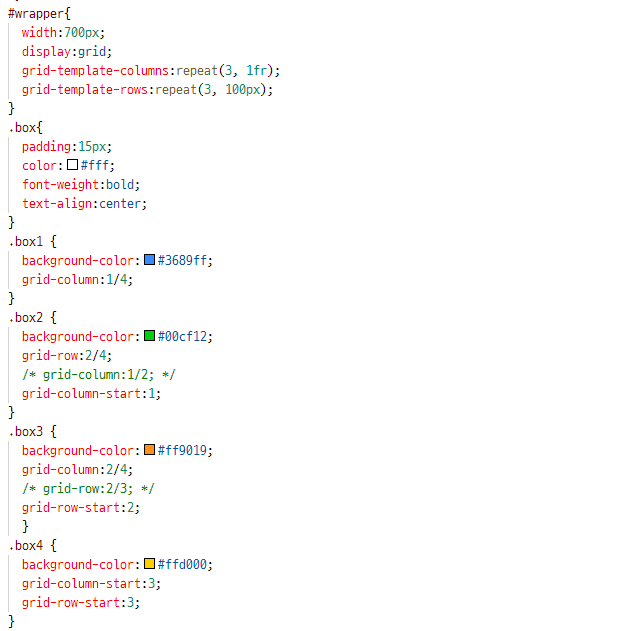
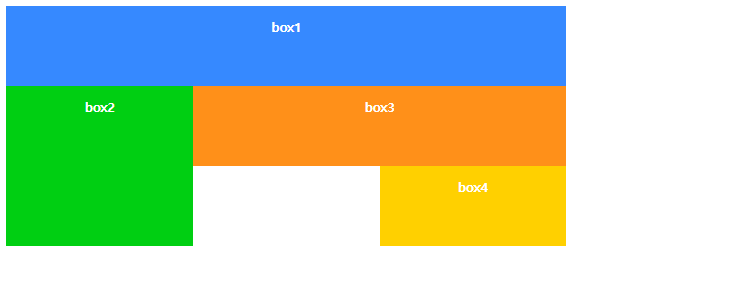
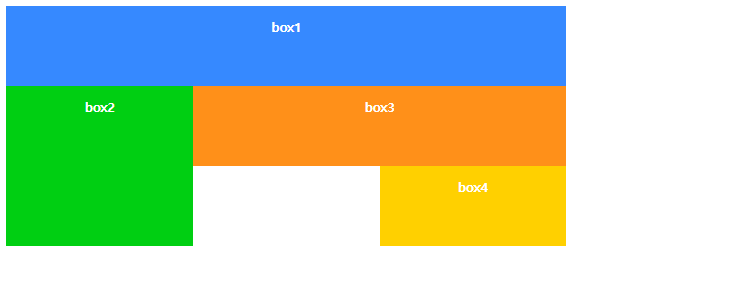
7️⃣ 그리드 라인으로 배치하기
grid-column-start : 칼럼 시작의 라인 번호를 지정한다.
grid-column-end : 칼럼 마지막의 라인 번호를 지정한다.
grid-column : 칼럼 시작 번호와 칼럼 끝 번호 사이에 / 를 넣어 사용한다.
grid-row-start : 줄 시작의 라인 번호를 지정한다.
grid-row-end : 줄 끝의 라인 번호를 지정한다.
grid-row : 줄 시작 번호와 줄 끝 번호 사이에 /를 넣어 사용한다.


* 다른 방법


'HTML + CSS + JS' 카테고리의 다른 글
| 11-2. JS 자바스크립트 기본 용어와 입출력 (alert, confirm, prompt, document.write, console.log ) (0) | 2021.10.18 |
|---|---|
| 11-1. 자바스크립트 JS 기초 (0) | 2021.10.18 |
| 10-2. CSS 플렉스 박스 레이아웃 (flex-direction, flex-flow, flex-wrap, justify-content, align-content, align-self, align-items) (0) | 2021.10.17 |
| 10-1. CSS 반응형 웹, 뷰포트, 미디어쿼리, 미디어 쿼리 유용한 사이트 (0) | 2021.10.17 |
| 9-4. CSS 트랜지션과 애니메이션 연습문제 1,2 (0) | 2021.10.15 |