2021. 10. 17. 17:17ㆍHTML + CSS + JS
1. 플렉스 박스 레이아웃
그리드 레이아웃을 기본으로 하고 각 박스를 원하는 위치에 따라 배치하는 것이다.
이때 여유 공간이 생기면 너비나 높이를 적절하게 늘이거나 줄일 수 있다.
1️⃣ 플렉스 컨테이너 (부모 박스) : 플렉스 박스 레이아웃을 적용할 대상을 묶는 요소이다.
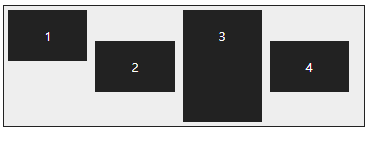
2️⃣ 플렉스 항목 (자식 박스) : 플렉스 박스 레이아웃을 적용할 대상이다.
3️⃣ 주축 (main axis) : 플렉스 컨테이너 안에서 플렉스 항목을 배치하는 기본 방향이다. (기본적으로 왼쪽에서 오른쪽으로 수평방향으로 배치한다.)
4️⃣ 교차축 (cross axis) : 주축과 교차하는 방향을 말하며, 기본적으로 위에서 아래로 배치한다.
2. 플렉스 박스 항목을 배치하는 속성
justify-content : 주축 방향의 정렬 방법이다.
align-items : 교차축 방향의 정렬 방법이다.
align-self : 교차축에 있는 개별 항목의 정렬 방법이다.
align-content : 교차축에서 여러 줄로 표시된 항목의 정렬 방법이다.
1️⃣ display
플렉스 박스 레이아웃을 만들려면 먼저 웹 콘텐츠를 플렉스 컨테이너로 묶어줘야 한다.
즉, 배치할 웹 요소가 있다면 그 요소를 감싸는 부모 요소를 만들고, 그 부모 요소를 플렉스 컨테이너로 만들어야 한다.
flex : 컨테이너 안의 플렉스 항목을 블록 라벨 요소로 배치한다.
inline-flex : 컨테이너 안의 플렉스 항목을 인라인 라벨 요소로 배치한다.

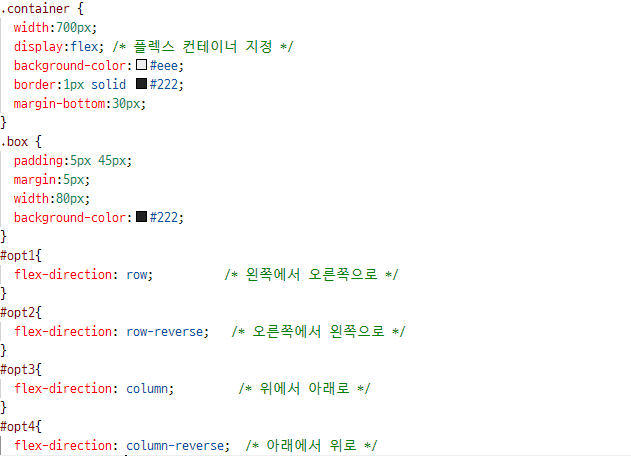
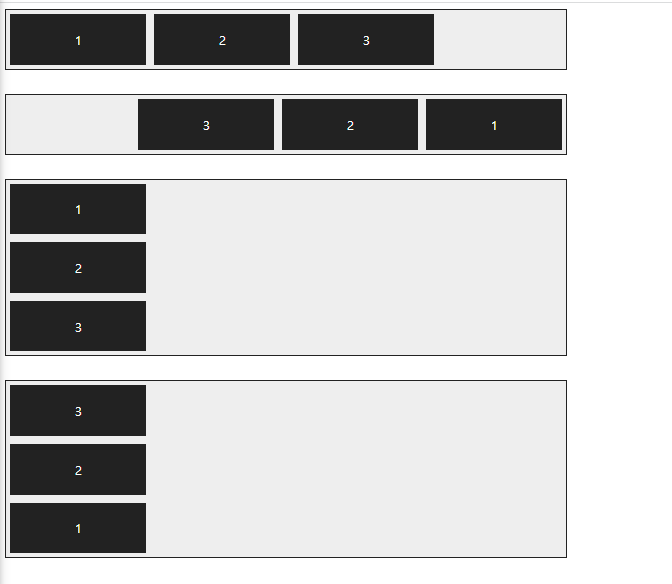
2️⃣ flex-direction
flex-direction 속성은 플렉스 컨테이너 안에서 플렉스 항목을 배치하는 주축과 방향을 지정하는 속성이다.
row : 주축을 가로로 지정하고 왼쪽에서 오른쪽으로 배치한다.
row-reverse : 주축을 가로로 지정하고 반대로 오른쪽에서 왼쪽으로 배치한다.
column : 주축을 세로로 지정하고 위쪽에서 아래쪽으로 배치한다.
column-reverse : 주축을 세로로 지정하고 아래쪽에서 위쪽으로 배치한다.


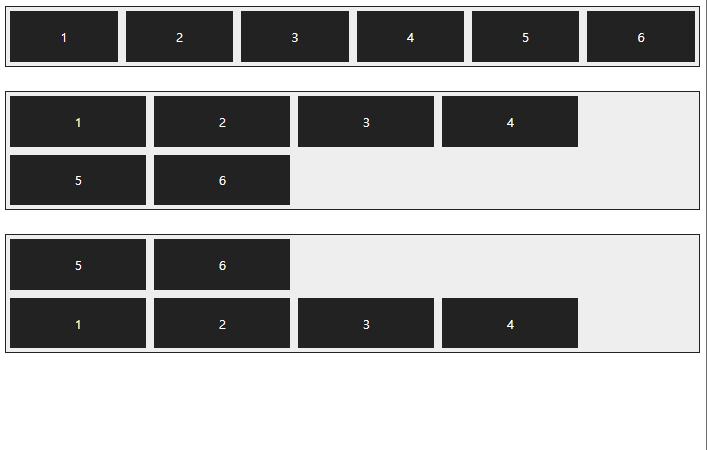
3️⃣ flew-wrap
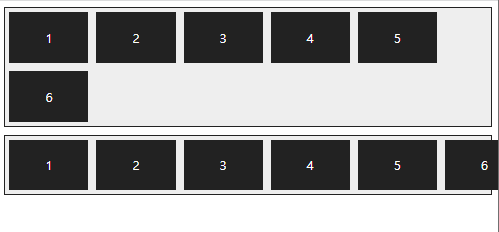
flex-wrap 속성은 플렉스 컨테이너 너비보다 많은 플렉스 항목이 있을 경우 줄을 바꿀지 여부를 지정한다.
no-wrap : 플렉스 항목을 한 줄에 표시한다.
wrap : 플렉스 항목을 여러 줄에 표시한다.
wrap-reverse : 플렉스 항목을 여러 줄에 표시하되, 시작점과 끝점이 바뀐다.


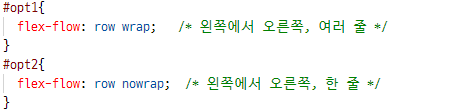
4️⃣ flex-flow
flex-flow 속성은 flex-direction 속성과 flex-wrap 속성을 한꺼번에 지정하여 플렉스 항목의 배치 방향을 결정하거나 줄을 바뀐다.
기본값은 row no-wrap 이다.


5️⃣ justify-content
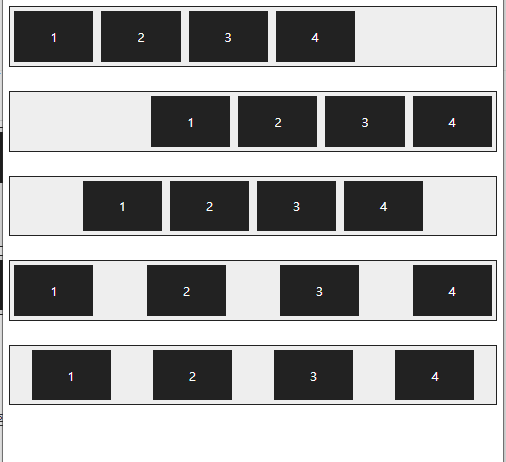
justify-content 속성은 주축에서 플렉스 항목 간의 정렬 방법을 지정한다.
flex-start : 주축의 시작점에 맞춰 배치
flex-end : 주축의 끝점에 맞춰 배치
center : 주축의 중앙에 맞춰 배치
space-between : 첫 번째 항목과 끝 항목을 주축의 시작점과 끝점에 배치한 후 나머지 항목은 그 사이에 같은 간격으로 배치한다.
space-around : 모든 항목을 주축에 같은 간격으로 배치한다.


6️⃣ align-items
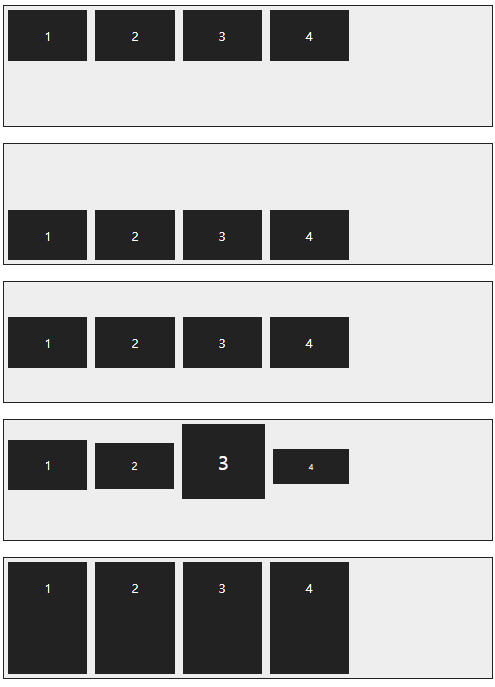
align-items 속성은 교차축을 기준으로 플렉스 항목을 정렬한다.
flex-start : 교차축의 시작점에 맞춰 배치한다.
flex-end : 교차축의 끝점에 맞춰 배치한다.
center : 교차축의 중앙에 맞춰 배치한다.
baseline : 교차축의 문자 기준선에 맞춰 배치한다.
stretch : 플렉스 항목을 늘려 교차축에 가득 차게 배치한다.


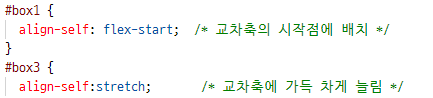
7️⃣ align-self
align-self 속성은 교차축을 기준으로 플렉스 항목의 정렬 방법을 결정하지만 그중 특정 항목만 지정하고 싶다면 align-self 속성을 사용한다.


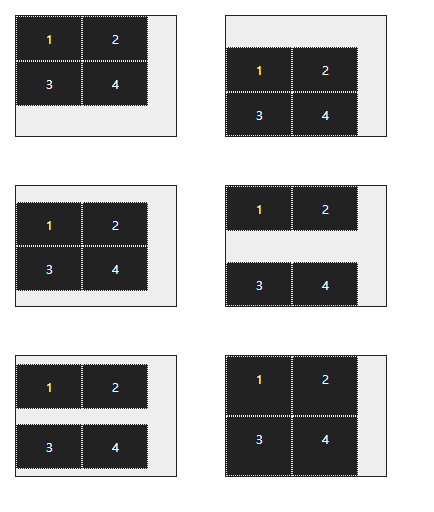
8️⃣ align-content
align-content 는 주축에서 줄 바뀜에 생겨서 플렉스 항목을 여러 줄로 표시할 때 align-content 속성을 이용하면 플렉스 항목의 간격을 지정할 수 있다.
flex-start : 교차축의 시작점에 맞춰 배치한다.
flex-end : 교차축의 끝점에 맞춰 배치한다.
center : 교차축의 중앙에 맞춰 배치한다.
space-between : 첫번째 항목과 끝 항목을 교차축의 시작점과 끝점에 맞추고 나머지 항목은 그 사이에 같은 간격으로 배치한다.
space-around: 모든 항목을 교차축에 같은 간격으로 배치한다.
stretch : 플렉스 항목을 늘려서 교차축에 가득 차게 배치한다.


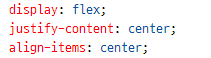
* 항상 중앙에 표시하는 방법

'HTML + CSS + JS' 카테고리의 다른 글
| 11-1. 자바스크립트 JS 기초 (0) | 2021.10.18 |
|---|---|
| 10-3. CSS 그리드 레이아웃 (0) | 2021.10.17 |
| 10-1. CSS 반응형 웹, 뷰포트, 미디어쿼리, 미디어 쿼리 유용한 사이트 (0) | 2021.10.17 |
| 9-4. CSS 트랜지션과 애니메이션 연습문제 1,2 (0) | 2021.10.15 |
| 9-3. CSS 애니메이션 사용하기 (animation,@keyframs, animation-duration, ..) (0) | 2021.10.15 |