8-4. CSS 고급선택자 연습문제 1,2
2021. 10. 15. 00:48ㆍHTML + CSS + JS
728x90
* 연습문제 1

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 1</title>
<style>
img {
margin-right:50px;
border:1px solid #ccc;
box-shadow: 2px 2px 5px #ccc;
}
img:first-of-type {
border: 2px solid red;
}
</style>
</head>
<body>
<img src="images/1.jpg" alt="">
<img src="images/2.jpg" alt="">
<img src="images/3.jpg" alt="">
</body>
</html>
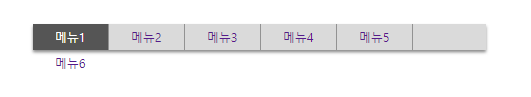
* 연습문제 2

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 2</title>
<style>
* {
box-sizing: border-box;
}
.top-menu {
margin:50px auto;
padding:0;
list-style:none;
width:605px;
height:35px;
box-shadow:0 3px 4px #8b8b8b;
background-color:#dadada;
}
.top-menu li {
float:left;
border-right:1px solid #929292;
}
.top-menu li a:link{
color:black;
text-decoration:none;
text-align:center;
display:block;
width:100px;
height:35px;
line-height: 35px;
}
.top-menu li:last-child {
border-right:none;
}
.top-menu li:not(:last-child) a:hover {
background-color: #555;
color: #fff;
}
.top-menu li:last-child a:hover{
background-color: #b30000;
color: #fff;
}
</style>
</head>
<body>
<nav>
<ul class="top-menu">
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
<li><a href="#">메뉴4</a></li>
<li><a href="#">메뉴5</a></li>
<li><a href="#">메뉴6</a></li>
</ul>
</nav>
</body>
</html>728x90
'HTML + CSS + JS' 카테고리의 다른 글
| 9-2. CSS 트랜지션 (transition-property, transition-duration, transition-timing-function, transition-delay) (0) | 2021.10.15 |
|---|---|
| 9-1. CSS 변형 (transform, translate(), scale(), rotate(), skew()) (0) | 2021.10.15 |
| 8-3. CSS 가상 클래스와 가상 요소 (0) | 2021.10.15 |
| 8-2. CSS 속성 선택자 (0) | 2021.10.14 |
| 8-1. CSS 연결 선택자 (하위 선택자, 자식 선택자, 인접 형제 선택자, 형제 선택자) (0) | 2021.10.14 |