2021. 10. 12. 21:56ㆍHTML + CSS + JS
1. 블록 라벨 요소, 인라인 라벨 요소
1️⃣ 블록 라벨 요소 : 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 것을 가리킨다.
즉, 너비가 100%라는 뜻!으로 왼쪽이나 오른쪽에 다른 요소가 올 수 없다.
<h1>, <div>, <p>

2️⃣ 인라인 라벨 요소 : 블록 라벨 요소와는 다르게 한 줄을 차지하지 않는다.
콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있어, 한 줄에 인라인 레벨 요소를 여러개 표시할 수 있다.
<span>, <img>, <strong>

2. 박스 모델⭐⭐

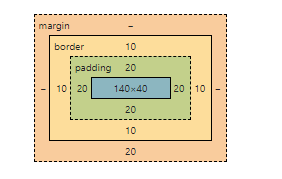
박스 모델은 콘텐츠 영역, 박스와 콘텐츠 영역 사이의 여백인 패딩 padding, 박스의 테두리 그리고 여러 박스 모델 사이의 여백인 마진 margin 등의 요소로 구성된다.
마진과 패딩은 다른 콘텐츠 사이의 간격이나 배치 등을 고려할 때도 중요한 개념이다.
f12 누르면 개발자 도구로 박스 모델을 확인할 수 있다.
3. width, height
1️⃣ width : 콘텐츠 영역의 크기를 지정할 때 너비는 width
2️⃣ height : 콘텐츠 영역의 크기를 지정할 때 높이는 height
크기는 px 또는 em 단위로 지정하거나, 백분율로 부모 요소를 기준으로 백분율을 통해 크기를 지정할 수도 있다.
그리고 auto로 설정하면 콘텐츠 양에 따라 자동으로 지정된다.
4. box-sizing
1️⃣ box-sizing : 테두리까지 포함해서 너비값을 지정한다.
요소의 크기를 쉽게 계산하기 위해서는 border-box가 낫다.
2️⃣ content-box : 콘텐츠 영역만 너비값으로 지정한다. (기본값)
5. box-shadow
box-shadow : 박스 모델에 그림자 효과를 주는 속성이다.
box-shadow : <수평거리> <수직거리> <흐림 정도> <번짐 정도> <색상> inset
<수평거리> : 그림자가 가로로 얼마나 떨어져 있는지를 나타낸다. 양수값은 오른쪽에 그림자, 음수값은 왼쪽에 그림자
<수직거리> : 그림자가 세로로 얼마나 떨어져 있는지를 나타낸다. 양수값은 아래쪽에 그림자, 음수값은 위쪽에 그림자
<흐림정도> : 0을 기본으로 진한 그림자가 표현되고, 이 값이 커질수록 부드러운 그림자를 표시하게 되고, 음수값은 없다.
<번짐정도> : 양수값을 사용하면 모든 방향으로 그림자가 퍼져서 박스보다 그림자가 크게 표시된다. 음수값이면 그림자가 축소되어 보인다.
<색상> : 한가지만 지정할 수도 있고, 공백으로 여러 개의 색상을 지정할 수도 있다.
<inset> : 안쪽 그림자로 표현된다.


'HTML + CSS + JS' 카테고리의 다른 글
| 6-3. CSS margin, padding (0) | 2021.10.12 |
|---|---|
| 6-2. CSS 테두리 스타일 box-style, border-width, border-color, border- radius (1) | 2021.10.12 |
| 5-6. CSS 기초 연습문제 1,2,3,4 (0) | 2021.10.10 |
| 5-5. CSS 목록, 표 스타일 (0) | 2021.10.10 |
| 5-4. CSS 텍스트 관련 스타일 (0) | 2021.10.10 |