2021. 10. 10. 21:43ㆍHTML + CSS + JS
1️⃣ 목록 스타일
1. list-style-type 속성
list-style-type 속성은 불릿 모양과 번호 스타일을 지정하는 속성이다.
list-style-type 속성값
disc : 채운 원 모양
circle : 빈 원 모양
square : 채운 사각형 모양
decimal : 1부터 시작하는 십진수
decimal-leading-zero : 앞에 0이 붙는 10진수
lower-roman : 로마 숫자 소문자
upper-roman : 로마 숫자 대문자
lower-alpha, lower-latin : 알파벳 소문자
upper-alpha, upper-latin : 알파벳 대문자
none: 불릿이나 숫자를 없앤다.

2. list-style-image
list-style-image 속성은 불릿 대신 이미지를 사용할 수 있도록 하는 속성이다.
원하는 이미지로 바꿀 수 있다.
list-style-image : <url 이미지 파일 경로>

3. list-style-position
list-style-position은 속성을 사용하면 불릿이나 번호의 위치를 들여쓸 수 있다.
-inside : 불릿이나 번호를 기본 위치보다 안으로 들여 쓴다.
-outside : 기본값
4. list-style
list-style은 목록 속성을 한꺼번에 표시할 수 있다.
2️⃣ 표 스타일
1. caption-side
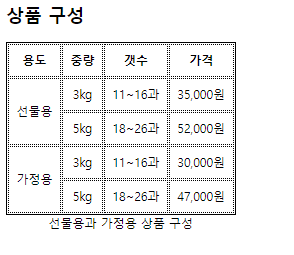
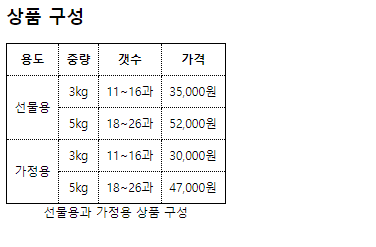
caption-side 속성은 표 제목의 위치를 지정해주는 속성이다.
- top : 캡션을 표 윗부분에 표시한다.
- bottom : 캡션을 표 아랫부분에 표시한다.
2. border
표 테두리는 border 속성을 사용하는데 표 바깥 테두리와 셀 테두리를 각각 지정한다.


3. border-spacing
border-spacing 속성은 셀 사이의 여백을 지정하는 속성이다.
border-spacing : 수평거리 수직 거리
4. border-collapse
border를 사용하면 위에 표 그림처럼 셀과 셀 사이에 여백이 생기면서 두 줄로 표시되게 되는데 이걸 합칠지 말지를 결정하는 속성이 border-collapse이다.
- collapse : 표와 셀의 테두리를 합쳐 하나로 표시한다.
- seperate : 표와 셀의 테두리로 따로 표시한다.


'HTML + CSS + JS' 카테고리의 다른 글
| 6-1. CSS 박스 모델, padding, margin, border (0) | 2021.10.12 |
|---|---|
| 5-6. CSS 기초 연습문제 1,2,3,4 (0) | 2021.10.10 |
| 5-4. CSS 텍스트 관련 스타일 (0) | 2021.10.10 |
| 5-3. CSS 글꼴 스타일 , 그리고 웹 폰트 사용하는 법 (0) | 2021.10.10 |
| 5-2. 캐스케이딩 스타일 시트, 스타일 우선순위와 스타일 상속 (0) | 2021.10.10 |