2021. 11. 1. 09:39ㆍHTML + CSS + JS/JS 자바스크립트
1. 효과 메서드
효과(effect) 메서드에서는 선택한 요소를 역동적으로 숨겼다가 보이게 만드는 기능을 가진 메서드들이 있다.
- 효과 메서드 종류
1️⃣ 숨김
hide() 요소를 숨긴다.
fadeOut() 요소가 점점 투명해지면서 사라진다.
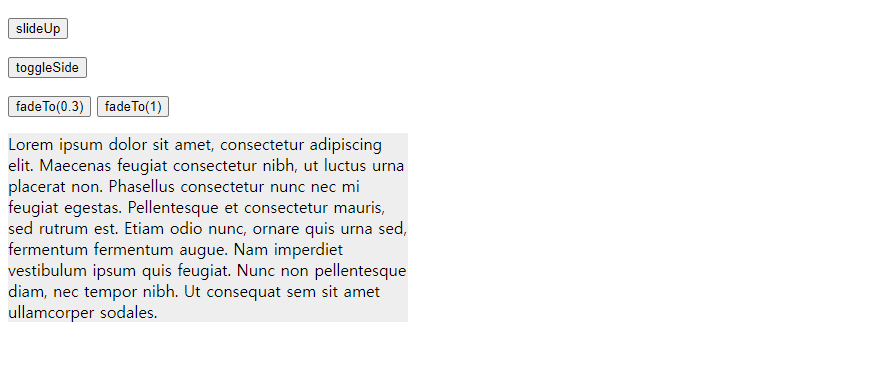
slideUp() 요소가 위로 접히며 숨겨진다.
2️⃣ 노출
show() 숨겨진 요소가 나타난다.
fadeIn() 숨겨진 요소가 점점 선명해진다.
slideDown() 숨겨진 요소가 아래로 펼쳐진다.
3️⃣ 노출, 숨김
toggle() hide(), show() 효과를 적용한다.
fadeToggle() fadeIn(), fadeOut() 효과를 적용한다.
slideToggle() slideUp(), slideDown() 효과를 적용한다.
fadeTo() 지정한 투명도를 적용한다.
2. 효과 메서드 기본형
$("요소 선택").효과메서드(효과 소요 시간, 가속도, 콜백 함수);
1️⃣ 효과 소요 시간
요소를 숨기거나 노출할 때 소요되는 시간이다.
"fast" , "normal", "slow"
1000(1초), 2000(2초)..
2️⃣ 가속도
가속도는 숨기거나 노출할 때 동안의 가속도를 설정한다.
"swing" : 시작과 끝은 느리게, 중간은 빠른 속도로 움직인다.
"linear" : 일정한 속도로 움직인다.
3️⃣ 콜백 함수
콜백 함수는 노출과 숨김 효과가 끝난 후에 실행할 함수이다. (생략 가능)

3. fadeTo() 메서드
요소에 지정한 투명도를 적용하는 메서드이다.
$("요소 선택").fadeTo(효과 소요 시간, 투명도, 콜백함수); -> 이때 투명도는 0~1사이의 값으로 지정할 수 있다.





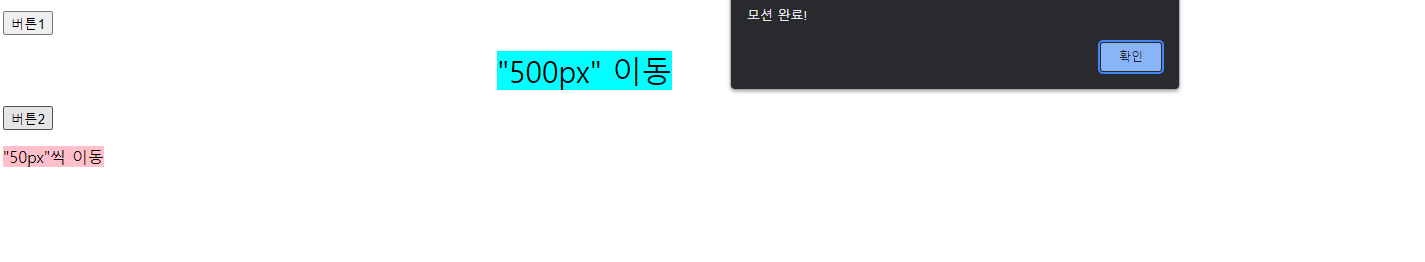
4. 애니메이션 메서드
- animate() 메서드
animate() 메서드를 이용하면 선택한 요소에 다양한 동작 효과를 적용할 수 있다.
$("요소 선택").animate({스타일 속성}, 적용 시간, 가속도, 콜백함수)
1️⃣ 스타일 속성은 애니메이션에 적용할 스타일 속성이다.
2️⃣ 적용 시간은 동작에 반응하는데 소요되는 시간이다.