2021. 10. 29. 14:05ㆍHTML + CSS + JS/JS 자바스크립트
1. 이벤트 등록 메서드
이벤트는 사이트에 방문한 사용자가 취하는 모든 행위를 말한다.
이벤트 핸들러는 이벤트가 발생했을 때 실행되는 코드를 말한다.
이벤트 등록 메서드는 방문자가 지정한 요소에서 어떠한 특정 동작이 일어났을 때 저장된 코드를 실행시킬 수 있다.
이벤트 등록 메서드 종류에는 하나의 이벤트만 등록할 수 있는 단독 이벤트 등록 메서드와 2개 이상의 이벤트를 등록할 수 있는 그룹 이벤트 등록 메서드가 있다.
2. 이벤트 등록 메서드 종류
1️⃣ 로딩 이벤트
load() 선택한 이미지 또는 프레임 요소에 연동된 소스의 로딩이 완료된 후 이벤트가 발생한다.
ready() 지정한 html 문서 객체의 로딩이 완료된 후 이벤트가 발생한다.
error() 이벤트 대상 요소에서 오류가 발생하면 이벤트가 발생한다.
2️⃣ 마우스 이벤트
click() 선택한 요소를 클릭했을 때 이벤트가 발생한다.
dbclick() 선택한 요소를 두번 클릭했을때 이벤트가 발생한다.
mouseout() 선택한 요소의 영역에서 마우스 포인터가 벗어났을 때 이벤트가 발생한다.
mouseover() 선택한 요소의 영역에 마우스 포인터 올려놨을 때 이벤트 발생한다.
hover() 선택한 요소에 마우스 포인터 올렸을 때와 벗어났을 때 각각 이벤트가 발생한다.
mousedown() 선택한 요소에서 마우스 버튼을 눌렀을 때 이벤트가 발생한다.
mouseup() 선택한 요소에서 마우스 버튼을 눌렀다 뗐을 때 이벤트가 발생한다.
mouseenter() 선택한 요소 범위에 마우스 포인터를 올렸을 때 이벤트가 발생한다.
mouseleave() 선택한 요소 범위에서 마우스 포인터가 벗어났을 때 이벤트가 발생한다.
mousemove() 선택한 요소 범위에서 마우스 포인터 움직였을 때 이벤트가 발생한다.
scroll() 가로, 세로 스크롤바를 움직일 때 마다 이벤트가 발생한다.
3️⃣ 포커스 이벤트
focus() 선택한 요소에 포커스가 생성되었을 때 이벤트를 발생하거나 선택한 요소에 강제로 포커스를 생성한다.
focusin() 선택한 요소에 포커스가 생성되었을 때 이벤트를 발생한다.
focusout() 포커스가 선택한 요소에서 다른 요소로 이동되었을 때 이벤트가 발생한다.
blur() 포커스가 선택한 요소에서 다른 요소로 이동되었을 때 이벤트가 발생하거나 선택한 요소의 포커스가 강제로 사라지도록 한다.
change() 이벤트 대상인 입력 요소의 값이 변경되고, 포커스가 이동하면 이벤트가 발생한다. 그리고 강제로 change 이벤트를 발생시킬때도 사용한다.
4️⃣ 키보드 이벤트
keypress() 선택한 요소에서 키보드를 눌렀을 때 이벤트가 발생한다. 문자키를 제외한 키의 코드값을 반환한다.
keydown() 선택한 요소에서 키보드를 눌렀을 때 이벤트가 발생한다. 키보드의 모든 키의 코드값을 반환한다.
keyup() 선택한 요소에서 키보드에서 손을 떼었을 때 이벤트가 발생한다.
3. 이벤트 등록 방식
저장한 요소에 이벤트를 등록하는 방법에는 단독 이벤트 등록 방식과 그룹 이벤트 등록 방식의 두 종류가 있다.
한가지 동작에 대한 이벤트 등록 방식에는 단독 이벤트 등록 메서드나 그룹 이벤트 등록 메서드를 사용하고, 두 가지 이상의 동작에 대한 이벤트 등록 방식에는 그룹 이벤트 등록 메서드를 사용한다.
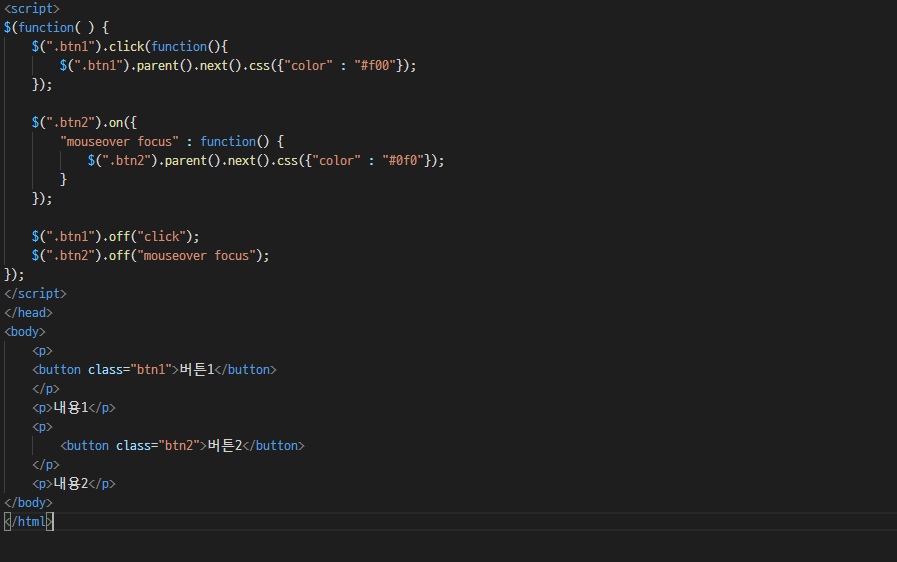
1️⃣ 단독 이벤트 등록 메서드
#("이벤트 대상 선택").이벤트 등록 메서드(function() {
자바스크립트 코드;
});
2️⃣ 그룹 이벤트 등록 메서드
그룹 이벤트 등록 메서드에는 대상에 한 가지 동작 이상의 이벤트를 등록할 수 있다.
on() 메서드를 사용하여 이벤트를 등록한다.
$("이벤트 대상 선택").on("이벤트 종류1 이벤트 종류2 ...", functioin() {
자바스크립트 코드;
));
$("이벤트 대상 선택").on({
"이벤트 종류1 이벤트 종류2.." : function() {
자바스크립트 코드;
}
});
$("이벤트 대상선택").on({
"이벤트 종류1" : function() { 자바스크립트 코드; },
"이벤트 종류2" : function() { 자바스크립트 코드;}
..
});


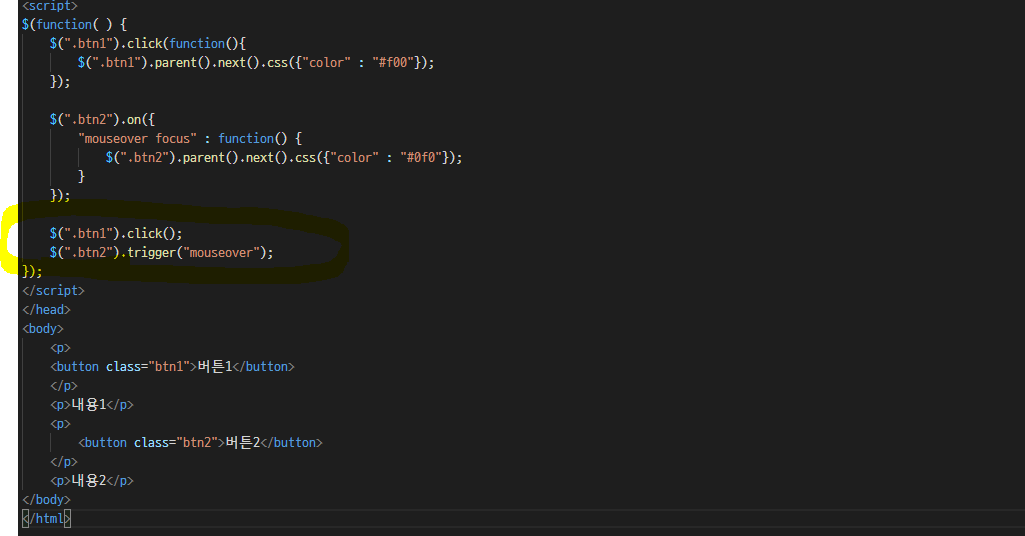
3️⃣ 강제로 이벤트 발생시키기
$("이벤트 대상").단독이벤트등록메서드();
$("이벤트 대상").trigger("이벤트 종류");
-> trigger 메서드를 사용하여 이벤트를 강제로 발생시킬수도 있다.


4️⃣ 이벤트 제거 메서드
이벤트를 제거하는 메서드로 off() 가 있다.
$("이벤트 대상").off("제거할 이벤트 종류");


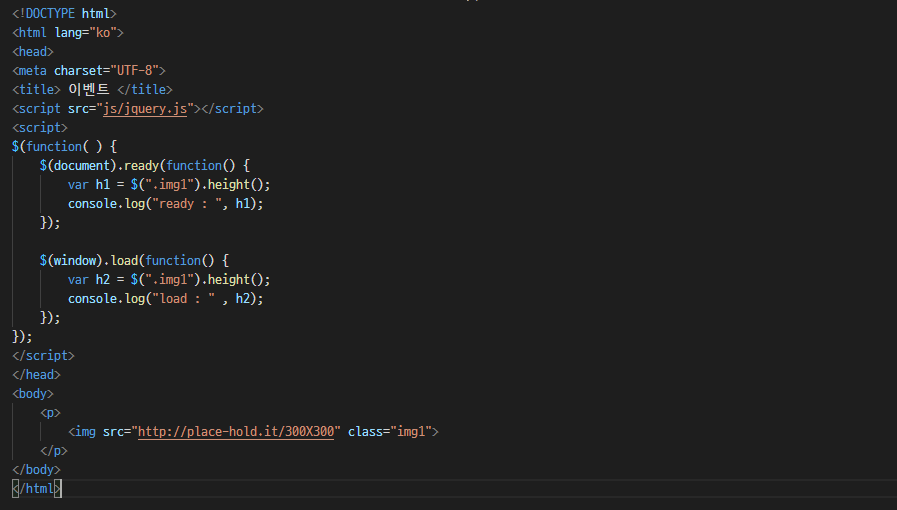
5️⃣ 로딩 이벤트 메서드
로딩 이벤트 메서드는 사용자가 브라우저에서 html 문서를 요청하면 html 문서의 로딩이 완료되면 이벤트 핸들러를 실행한다.
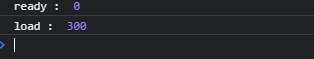
ready() 이벤트 메서드는 사용자가 사이트를 방문할 때 요청한 html 문서 객체의 로딩이 끝나면 이벤트를 발생시킨다.
load() 이벤트 메서드는 외부에 연동된 소스(iframe, img, viedo) 의 로딩이 끝나면 이벤트를 발생시킨다.
$(document).ready(function() {자바스크립트 코드; });
$(document).on("ready" : function() { 자바스크립트 코드;});
$(window).load(function() {자바스크립트 코드;} );
$(window).on("load" : function() {자바스크립트 코드;} );