2021. 10. 28. 13:37ㆍHTML + CSS + JS/JS 자바스크립트
1. 문서 객체 모델
문서 객체 모델 DOM 은 HTML 문서 객체 구조를 말한다.
HTML 문서의 최상위에는 <html> 이 있고, 하위 객체로 <head>, <body> 가 있다.
가장 상위에 위치하는 <html>이 root 뿌리이고, 뿌리에서 가지처럼 뻗어나가는 모양의 요소를 노드 node라고 부른다.
노드의 종류에는 요소 노드 Element node, 텍스트 노드 Text node, 속성 노드 Attribute node 가 있다.
2. 선택자

선택자 사용하는 가장 기본 유형으로 스타일을 지정하는 것이다.

3. 기본 선택자 종류
- 직접 선택자
직접 선택자는 주로 멀리 떨어진 요소를 직접 선택할 때 사용하는 선택자이다.
직접 선택자 종류는 *(전체) #(아이디) .(클래스) 요소명, 그룹선택자가 있다.
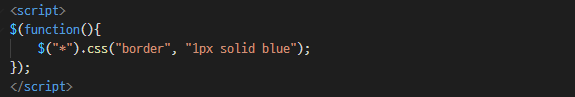
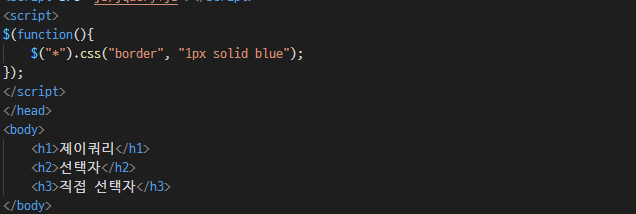
1️⃣ 전체 선택자
전체요소를 선택할 때 사용한다. 이 선택자를 사용하면 현재 html 의 모든 태그를 선택한다.
$("*")


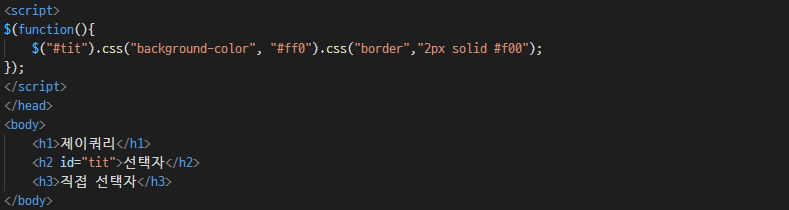
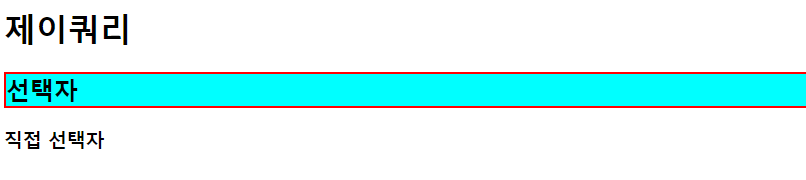
2️⃣ 아이디 선택자
아이디 선택자는 아이디 속성에 지정한 값을 포함하는 요소를 선택한다.
$("#아이디명")

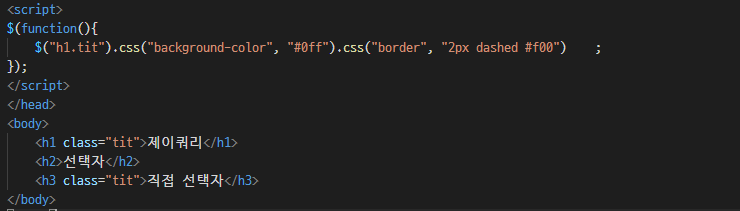
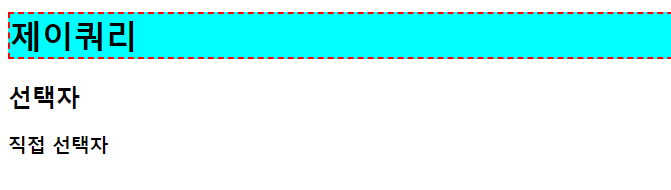
체이닝 기법을 이용해 요소에 메서드를 연속해서 사용해줌.

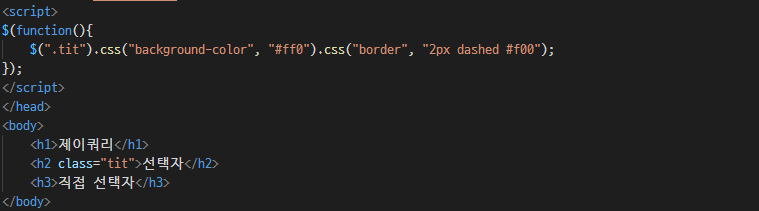
3️⃣ 클래스 선택자
클래스 선택자는 클래스 속성에 지정한 값을 포함하는 요소를 선택한다.
$(".클래스명")


4️⃣ 요소명 선택자
지정한 요소명(tag Name)과 일치하는 요소를 모두 선택한다.
$("요소명")


5️⃣ 그룹 선택자
그룹 선택자는 한 번에 여러 개의 요소를 선택할 때 사용한다.
$("요소 선택1, 요소 선택2,...")


6️⃣ 종속 선택자
종속 선택자는 선택한 요소의 id 또는 class 값이 일치하는 요소를 선택할 때 사용한다.
$("요소명#id 값")
$("요소명.class 값")


- 인접 관계 선택자
인접 관계 선택자는 직접 선택자로 요소를 먼저 선택하고 그 다음 선택한 요소와 가까이에 있는 요소를 선택할 때 사용한다.
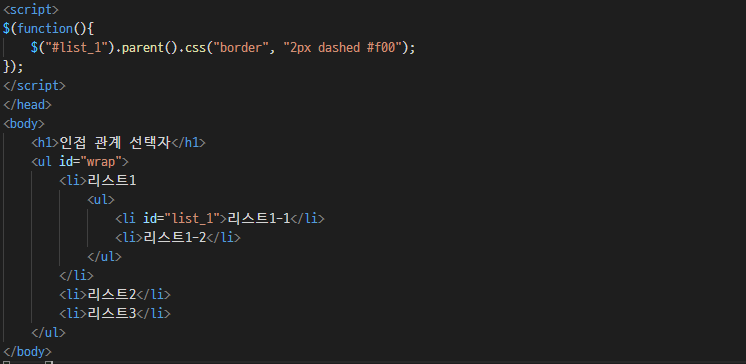
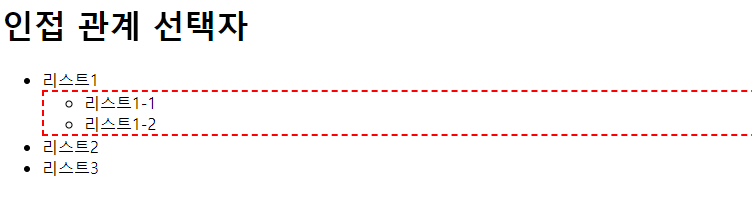
1️⃣ 부모 요소 선택자
부모 요소 선택자는 선택한 요소를 감싸고 있는 부모 요소를 선택한다.
$("요소 선택").parent()


2️⃣ 하위 요소 선택자
하위 요소 선택자는 기준 요소로 선택한 하위 요소만 선택한다.
$("기준 요소 선택1 요소 선택2")


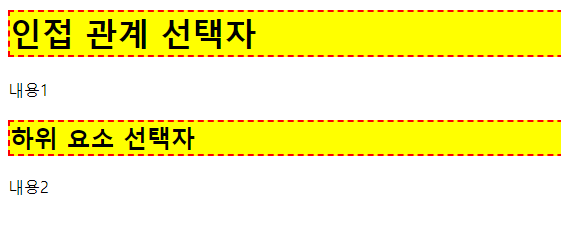
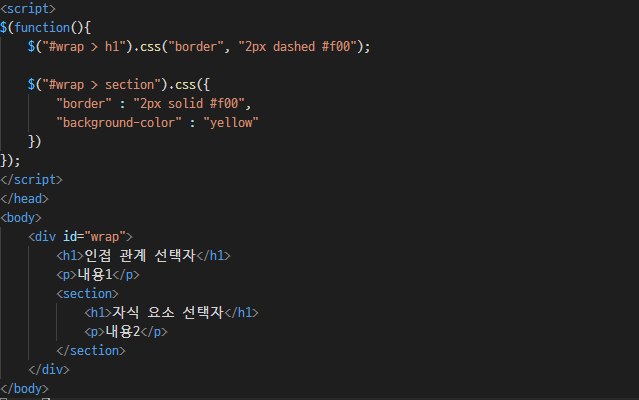
3️⃣ 자식 요소 선택자
자식 요소 선택자는 선택된 요소를 기준으로 지정한 자식 요소를 선택한다.
$("요소 선택 > 자식 요소 선택")


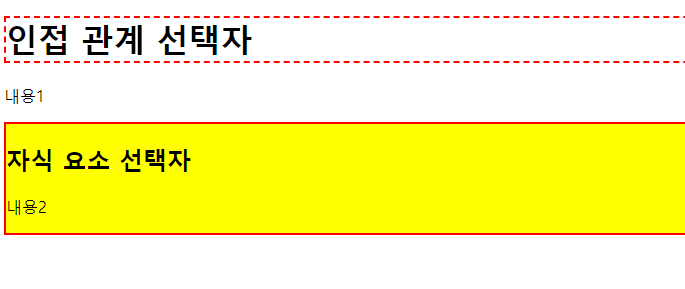
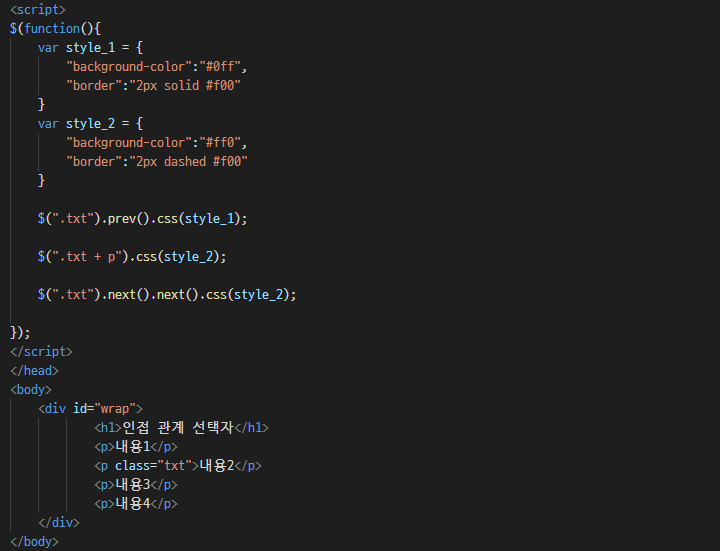
4️⃣ 형(이전) / 동생 (다음) 요소 선택자
형 요소 선택자는 선택한 요소를 기준으로 바로 이전 형제 요소만 선택한다.
동생 요소 선택자는 선택한 요소를 기준으로 바로 다음 형제 요소만 선택한다.
$("요소 선택").prev()
$("요소 선택").next()
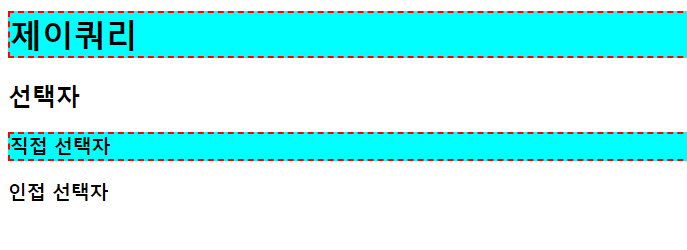
$("요소 선택1 + 요소 선택2")

$("요소 선택자1 + 요소 선택자2") 은 선택한 요소를 기준으로 바로 다음에 오는 요소만 선택한다.

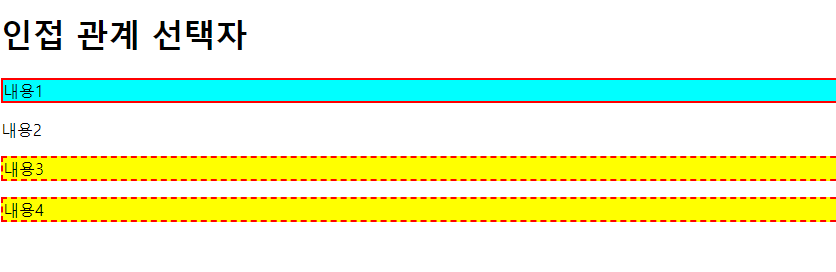
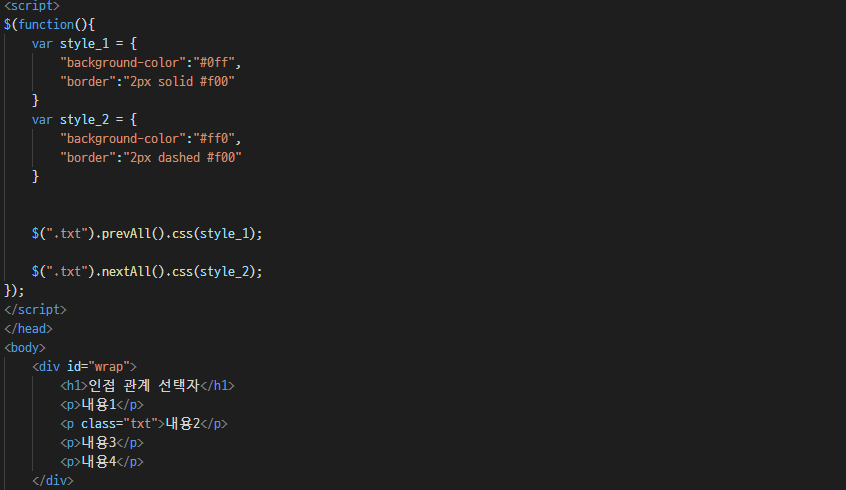
5️⃣ 전체 형(이전)/ 동생 (다음) 요소 선택자
전체 형 요소 선택자는 선택한 요소를 기준으로 이전에 오는 전체 형제 요소를 선택한다.
전체 동생 요소 선택자는 선택한 요소를 기준으로 다음에 오는 전체 형제 요소를 선택한다.
$("요소 선택").prevAll()
$("요소 선택").nextAll()


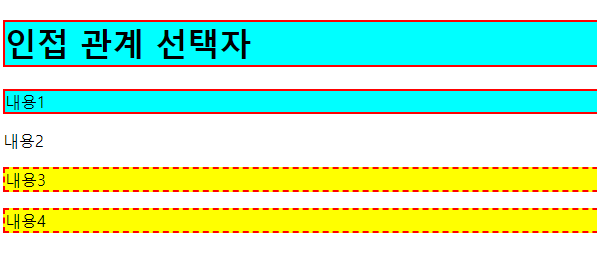
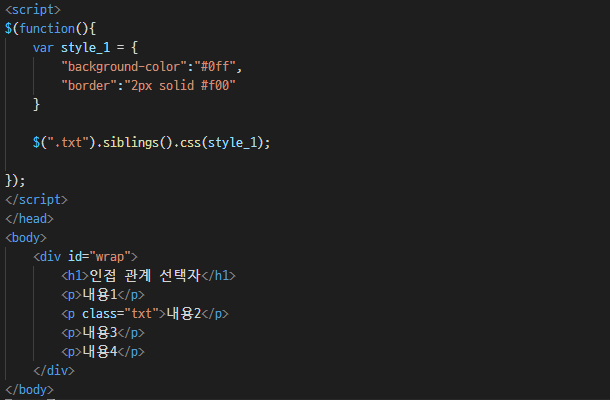
6️⃣ 전체 형제 요소 선택자
전체 형제 요소 선택자는 선택한 요소의 모든 형제 요소를 선택한다.
$("요소 선택").sibilings();


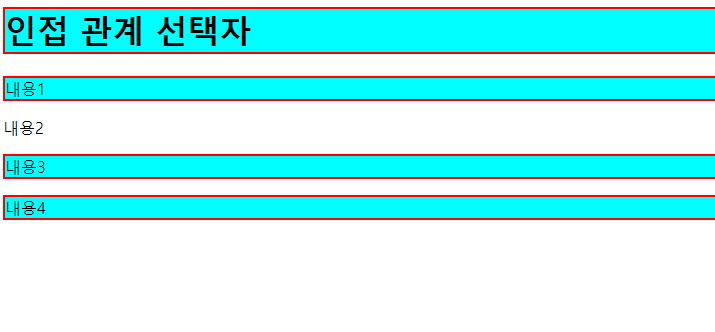
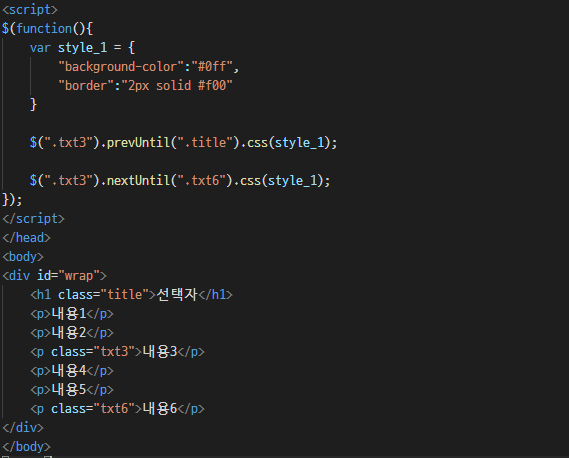
7️⃣ 범위 제한 전체 형/ 동생 요소 선택자
범위 제한 전체 형/ 동생 요소 선택자는 선택한 요소를 기준으로 형제 요소 중 지정한 범위 내의 전체 형 요소 또는 전체 동생 요소를 선택한다.
$("요소 선택").prevUntil("범위 제한 요소 선택")
$("요소 선택").nextUntil("범위 제한 요소 선택")


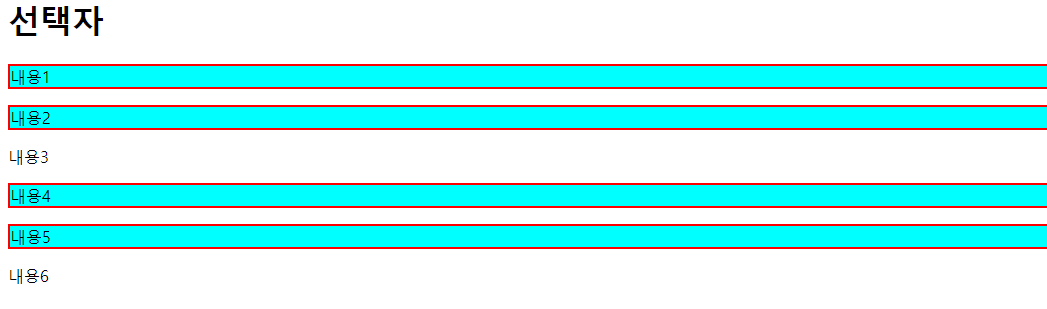
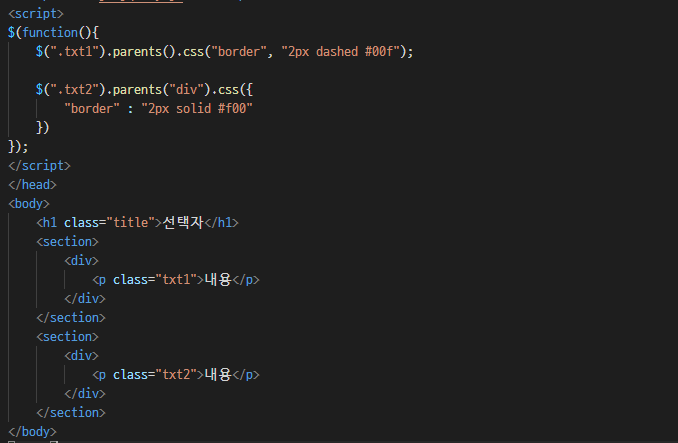
8️⃣ 상위 요소 선택자
상위 요소 선택자는 선택한 요소를 기준으로 모든 상위 요소를 선택하거나 상위 요소 중 선택하고자 하는 요소만 선택할 때 사용한다.
$("요소 선택").parents()
$("요소 선택").parents("요소 선택")


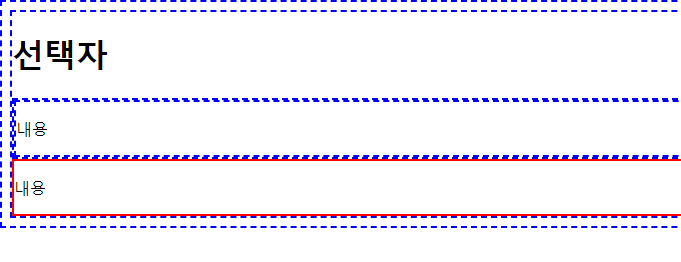
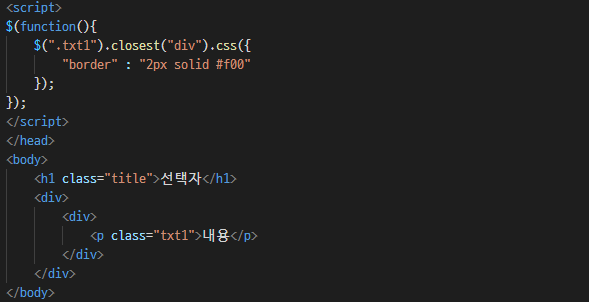
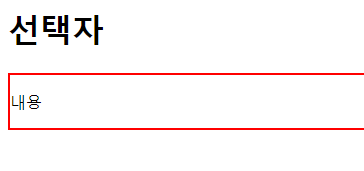
9️⃣ 가장 가까운 상위 요소 선택자
가장 가까운 상위 요소 선택자는 선택한 요소를 기준으로 가장 가까운 상위 요소만 선택할 때 사용한다.


'HTML + CSS + JS > JS 자바스크립트' 카테고리의 다른 글
| [JS + jquery] 제이쿼리 배열 메서드 (0) | 2021.10.28 |
|---|---|
| [JS + jquery] 제이쿼리 탐색 선택자(위치 탐색 선택자) (0) | 2021.10.28 |
| [JS] 제이쿼리 라이브러리 연동하는 방법 ( 다운로드, 네트워크 전송) (0) | 2021.10.28 |
| [JS] 함수 연습문제 1, 2 (0) | 2021.10.27 |
| [JS] 함수 스코프(scope), 객체 생성자 함수, prototype, 내장함수, 즉시 실행 함수 (0) | 2021.10.27 |