2021. 10. 27. 14:05ㆍHTML + CSS + JS/JS 자바스크립트
1. 함수
function 함수명() {
자바스크립트 코드;
}
- 익명 함수
참조변수 = function() {
자바스크립트 코드;
}
❗ 일반 함수와 익명 함수의 차이점
일반 함수 정의는 함수 호출 시 호이스팅(hosting) 기술을 지원하지만 익명 함수는 호이스팅을 지원하지 않는다.

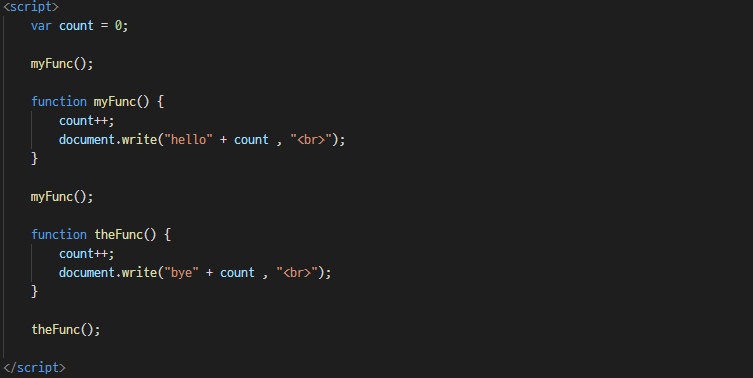
위에서 보면 myFunc() 함수를 선언하기도 전에 이 함수를 실행한 것을 볼 수 있다.
일반 함수는 호이스팅을 지원하기 때문에 선언하기전에 함수를 실행해도 동작한다.

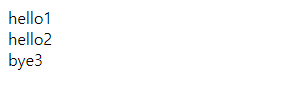
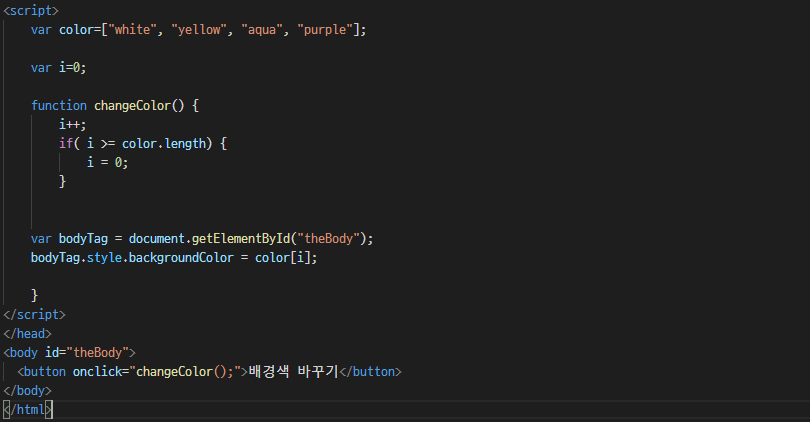
- 배경색 바꾸는 연습문제

var bodyTag = document.getElementById("theBody");
bodyTag.style.backgroundColor = color[i];
는 theBody 아이디값을 가져와서 bodyTag라는 변수에 저장하고
이 값의 배경색 스타일을 변경해주는 코드이다.

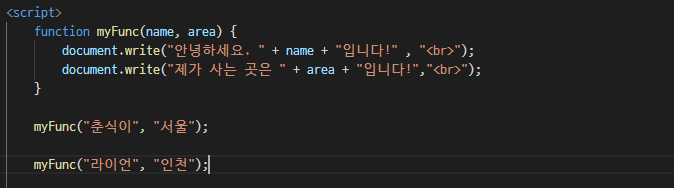
2. 매개변수가 있는 함수
매개변수가 있는 함수 정의문은 호출할 때 전달하고자 하는 값을 입력하여 호출할 수 있다.
function 함수명(매개변수1, 매개변수2, 매개변수..) {
자바스크립트 코드;
}
함수명(데이터1, 데이터2, ..);


- 매개변수 있는 함수 연습문제
아이디 비밀번호 맞는지 확인하기





<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 함수 </title>
<script>
var rightId = "korea";
var rightPw = "1234";
function login(id, pwd) {
if(id === rightId) {
if(pwd === rightPw) {
document.write(id + "님 환영합니다!");
}else {
alert("잘못된 비밀번호입니다!!")
}
}else {
alert("아이디가 존재하지않습니다!!");
}
}
var userId = prompt("아이디를 입력하세요.");
var userPw = prompt("비밀번호를 입력하세요.");
login(userId, userPw);
</script>
</head>
<body>
</body>
</html>
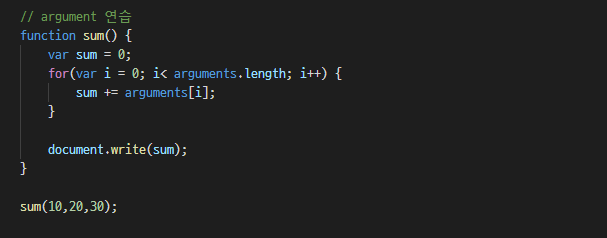
3. arguments 활용하여 매개변수 없이도 함수에 전달된 값 받아오기
함수 정의문에서 arguments를 사용하면 매개변수를 사용하는 것처럼 함수 호출문의 값을 받아올 수 있다.
함수 정의문의 매개변수가 없는 상태에서 데이터를 전달하여 함수를 호출하면 그 값은 배열에 저장된다.
함수 정의문에서는 그 값을 arguments라는 변수에 저장한다.

'HTML + CSS + JS > JS 자바스크립트' 카테고리의 다른 글
| [JS] 함수 스코프(scope), 객체 생성자 함수, prototype, 내장함수, 즉시 실행 함수 (0) | 2021.10.27 |
|---|---|
| [JS] 함수 return, 재귀함수 연습문제 (0) | 2021.10.27 |
| [JS] 객체 연습문제 1, 2 (0) | 2021.10.26 |
| [JS] 브라우저 객체 모델 (0) | 2021.10.26 |
| [JS] 객체 종류_ 내장 객체 (Date, String, Array, Math) 연습문제 (0) | 2021.10.26 |