2021. 10. 26. 11:50ㆍHTML + CSS + JS/JS 자바스크립트
1. 선택문 switch
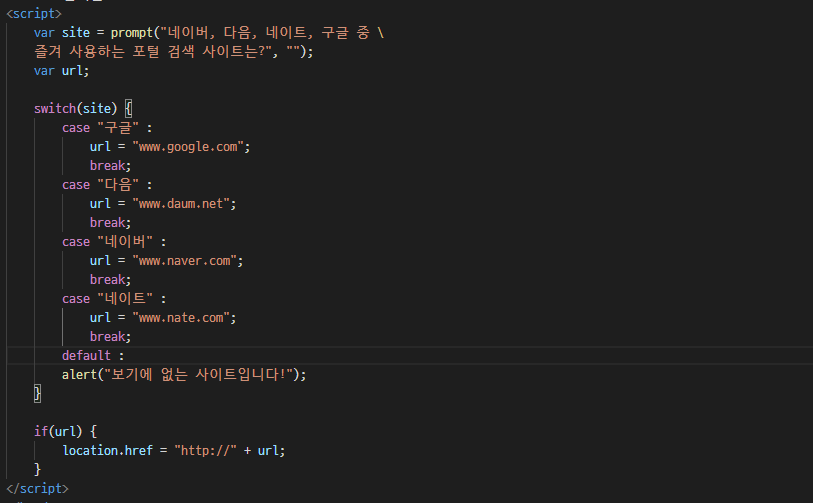
선택문 switch는 변수에 저장된 값과 case 값을 검사하여 변수와 case값이 일치하는 값이 있을 때 그에 해당하는 코드를 실행한다.
❗ if문이 만족하는 데이터가 여러개일 경우에 주로 사용하고, switch문은 여러 경우의 값 중 일치하는 데이터를 찾아 그에 해당하는 코드를 실행시킬 때 사용한다.
switch 문은 일치하는 데이터가 있으면 그에 해당하는 코드를 실행하고 break문을 만나 switch문을 빠져나온다.
그리고 만일 경우의 값 중 일치하는 데이터가 없으면 마지막 default 에 있는 코드를 실행하고 switch문을 종료한다.

location.href 에 해당 url를 입력하면 그 url로 이동한다.



2. 반복문
1️⃣ while문






2️⃣ do-while문
while문의 경우에는 조건식의 만족 여부를 먼저 검사한 후에 중괄호에 있는 코드의 실행 여부를 결정한다,
하지만 do-while문은 반드시 한번은 코드를 실행하고 조건식을 검사한다.


3️⃣ for문



4️⃣ break문
반복문에서 break문을 실행하면 조건식과 상관없이 강제로 반복문을 종료한다.
break는 반복문을 강제로 종료할 때 사용한다.


5️⃣ continue문
continue 문은 다음에 오는 코드를 무시하고 조건식에서 조건 검사를 실행하는 것이다.


6️⃣ 중첩 for문


* 연습문제 1

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 제어문 종합문제 </title>
<script>
var i = 1;
while( i <= 9) {
document.write("5 X " + i + "=" + i * 5, "<br>");
i++;
}
</script>
</head>
<body>
</body>
</html>
* 연습문제 2
5행 5열 테이블 만들기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 제어문 종합문제 </title>
<script>
var num = 1;
var t = "<table border='1'>";
for(var i = 1; i <= 5; i++) {
t += "<tr>";
for(var k = 1; k <= 5; k++) {
t += "<td>" + num + "</td>";
num++;
}
t += "</tr>";
}
t += "</table>";
document.write(t);
</script>
</head>
<body>
</body>
</html>
'HTML + CSS + JS > JS 자바스크립트' 카테고리의 다른 글
| [JS] 브라우저 객체 모델 (0) | 2021.10.26 |
|---|---|
| [JS] 객체 종류_ 내장 객체 (Date, String, Array, Math) 연습문제 (0) | 2021.10.26 |
| [JS] 조건문 (if, if-else, 중첩 if )예제 (0) | 2021.10.26 |
| [JS] 기본연산자 연습문제 1, 2 (0) | 2021.10.25 |
| [JS] 연산자 (0) | 2021.10.25 |