2021. 10. 18. 18:26ㆍHTML + CSS + JS
1. if, if-else, 중첩 if-else
if(조건문) {
조건문 결과가 true 일때 실행되는 명령
}
if(조건문) {
조건문 결과가 true 일때 실행되는 명령
} else {
조건문 결과가 false 일 때 실행되는 명령
}
if(조건문1) {
if(조건문2) {
조건문 결과가 true 일때 실행되는 명령
} else {
조건문2 결과가 false 일 때 실행되는 명령
}else {
조건문1 결과가 false 일 때 실행되는 명령
}

2. 조건연산자
(조건) ? true 일때 실행할 명령 : false 일때 실행할 명령

3. 논리연산자
1️⃣ OR 연산자
|| 기호 사용하고, 하나라도 true 값 있으면 결과값은 true이다.
2️⃣ AND 연산자
&& 기호 사용하고, 하나라도 false값 있으면 결과는 false이다.
3️⃣ NOT 연산자
! 기호 사용하고, true나 false 결과값을 뒤집는다.
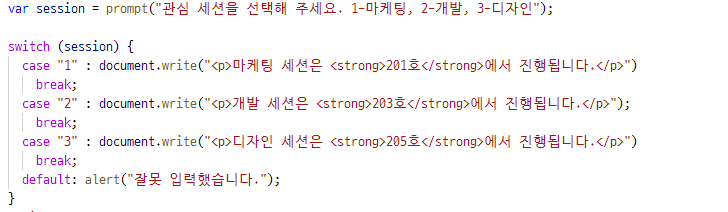
4. switch
보통 조건문 처리할 때 if-else를 더 많이 사용하지만
처리할 명령이 많다면 switch를 사용하는 것이 더 편리하다.
switch(조건문)
{
case 값1 : 명령1
break;
case 값2 : 명령2
break;
default : 명령
}

* 연습문제
인원수와 한 줄에 몇명씩 앉을 지 값을 입력하면 총 몇줄이 필요한지 계산해주는 프로그램



<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자리 배치도</title>
</head>
<body>
<h1>자리 배치도</h1>
<script>
var memNum = prompt("입장객은 몇 명인가요?");
var colNum = prompt("한 줄에 몇 명씩 앉습니까?");
if(memNum % colNum === 0) {
rowNum = memNum / colNum;
}else {
rowNum = memNum /colNum + 1;
}
document.write("모두 " + rowNum + "개의 줄이 필요합니다.");10
5
</script>
</body>
</html>
'HTML + CSS + JS' 카테고리의 다른 글
| 12-4. JS 연습문제 1,2 (0) | 2021.10.18 |
|---|---|
| 12-3. JS 반복문 ( for, 중첩 for문, while, do while ) (0) | 2021.10.18 |
| 12-1. JS 기본 문법 (변수, 자료형, 연산자) (0) | 2021.10.18 |
| 11-3. JS 스타일 가이드 (0) | 2021.10.18 |
| 11-2. JS 자바스크립트 기본 용어와 입출력 (alert, confirm, prompt, document.write, console.log ) (0) | 2021.10.18 |